✔Добавить два фоновых изображения к одному элементу - «Фоновая картинка»
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 5.0+ | 1.0+ | 4.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Задача
Кроссбраузерно добавить два фоновых изображения для блока.
Решение
Фоновые картинки достаточно активно используются для создания блоков, поскольку с их помощью формируется самый причудливый дизайн. В частности, можно добавлять к элементу декоративные уголки, вертикальные и горизонтальные линии, а также многое другое.
Кроссбраузерно (т.е. для всех браузеров, включая старые версии) нельзя добавить два фона к одному элементу, поэтому приходится идти на хитрость и вкладывать один элемент внутрь другого. При этом для каждого вложенного элемента создаётся своя фоновая картинка, за счёт наложения блоков и рождается эффект, что элемент один, и он содержит несколько фоновых изображений. Здесь важно не добавлять отступы к внешним элементам, иначе эффект будет потерян.
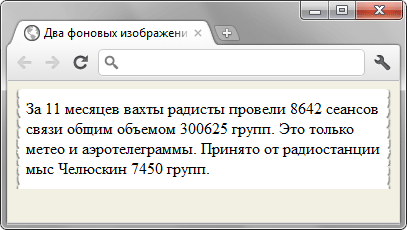
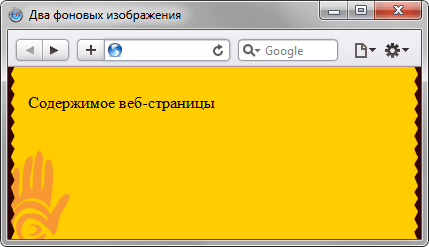
Для примера рассмотрим создание вертикальных декоративных линий слева и справа от блока. Для этого вначале подготовим изображения, которые должны без стыков повторяться по вертикали. На рис..;1 показано фоновая картика, которая будет применяться для первого элемента, она будет формировать границу слева, а на рис..;2 фон для вложенного элемента, который добавляет границу справа.
Рис. 1. Фоновая картинка для границы слева
Рис. 2. Фоновая картинка для границы справа
В качестве блочного элемента к которому добавляется фон, обычно используется тег <div> в силу его удобства и универсальности. Фоновое изображение устанавливается через стилевое свойство background, как показано в примере.;1.
Пример 1. Два фоновых изображения
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Два фоновых изображения</title>
<style>
body {
background: #f2f0e3; /* Цвет фона веб-страницы */
.block {
background: #fff url(images/bg_left.gif) repeat-y; /* Цвет фона блока,
путь к фону с границей слева,
повторение по вертикали */
.block div {
background: url(images/bg_right.gif) repeat-y 100% 0; /* Путь к фону с границей справа,
повторение по вертикали,
расположение фона по
правому краю блока */
padding: 10px; /* Поля вокруг текста */
</style>
</head>
<body>
<div class="block">
<div>
За 11 месяцев вахты радисты провели 8642 сеансов связи общим
объемом 300625 групп. Это только метео и аэротелеграммы.
Принято от радиостанции мыс Челюскин 7450 групп.
</div>
</div>
</body>
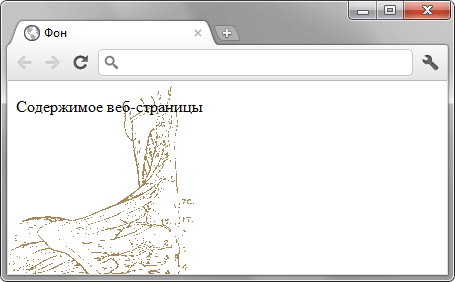
</html>Результат данного примера показан на рис..;3.
Рис. 3. Вид блока с двумя фоновыми картинками
В данном примере, чтобы фон добавлялся только к нужному тегу <div>, а не ко всем подобным элементам на странице, используется класс с именем block, к которому и применяются все стилевые свойства. Чтобы задать стиль только для вложенного <div> в примере указывается контекстный селектор (конструкция .block.;div), он определяет стиль только для тега <div>, расположенного внутри <div class="block">.