✔Для чего нужен альтернативный текст- «Текст»
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 1.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Задача
Добавить к изображению альтернативный текст.
Решение
Альтернативный текст показывается на месте изображения в момент его загрузки или недоступности. В общем, в те моменты, когда картинка по каким-либо причинам не видна. Обычно это случается, если пользователь отключил показ изображений в браузере или при медленном соединении с сайтом. Альтернативный текст добавляется через атрибут alt тега <thumb> и является обязательным согласно спецификации HTML и XHTML. В примере 1 показано добавление альтернативного текста к рисунку.
Пример 1. Альтернативный текст
HTML5IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Ёжики в нашей жизни</title>
</head>
<body>
<p><thumb src="images/igels.png" alt="Рисунок ёжика"></p>
</body>
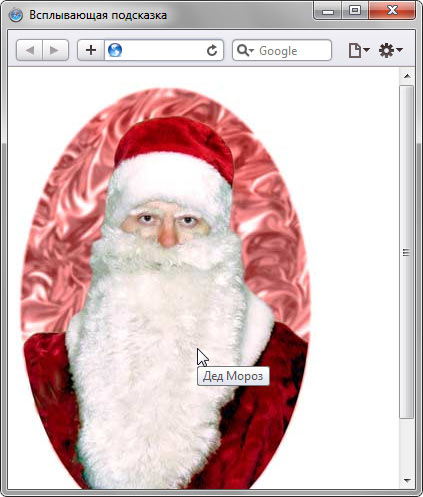
</html>Некоторые браузеры, в частности, Internet Explorer отображают альтернативный текст в виде всплывающей подсказки. Для изображений, которые выполняют на странице дизайнерские или служебные функции, это бывает довольно неудобно, поскольку портит дизайн. В таком случае можно указать пустое значение атрибута alt, как показано в примере.;2.
Пример 2. Пустое значение alt
HTML5IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Ёжики в нашей жизни</title>
</head>
<body>
<p><thumb src="images/igels.png" alt=""></p>
</body>
</html>В данном случае валидность документа сохраняется, но при этом альтернативный текст никак не проявляется.