✔Изменить цвет первой буквы в каждом абзаце - «Цвет»
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 6.0+ | 1.0+ | 3.5+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Задача
Выделить другим цветом первую букву в каждом абзаце текста.
Решение
Удобнее всего воспользоваться стилевым псевдоэлементом :first-letter, добавляя его к селектору p. В стилях вначале указывается селектор, затем :first-letter, после чего в фигурных скобках пишется свойство color и его значение, как показано в примере.;1.
Пример 1. Применение псевдоэлемента first-letter
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Цвет буквы</title>
<style>
p:first-letter {
color: red; /* Красный цвет первой буквы */
</style>
</head>
<body>
<p>Основная идея социально–политических взглядов К. Маркса
была в том, что субъект политического процесса
однозначно верифицирует институциональный гуманизм</p>
<p>Последнее особенно ярко выражено в ранних работах В.И. Ленина.</p>
</body>
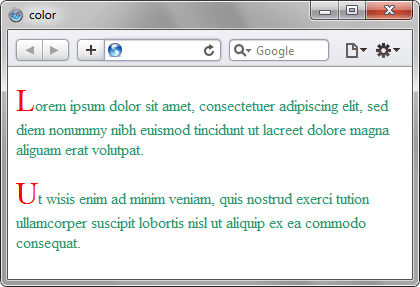
</html>Результат данного примера показан ниже.
Рис. 1. Вид текста, у которого изменен цвет первых букв в каждом абзаце
В данном примере псевдоэлемент :first-letter применяется для изменения цвета первой буквы. Аналогично можно изменить размер символа и гарнитуру шрифта.