✔Псевдоэлемент - ::first-letter
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 9.0+ | 1.0+ | 7.0+ | 1.0+ | 1.5+ | 1.0+ | 1.0+ |
Краткая информация
| Применяется | Ко всем элементам |
|---|---|
| Ссылка на спецификацию | http://www.w3.org/TR/css3-selectors/#first-letter |
Версии CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|---|---|---|
Описание
Псевдоэлемент ::first-letter определяет стиль первого символа в тексте элемента, к которому добавляется. К этому псевдоэлементу могут применяться только стилевые свойства, связанные со свойствами шрифта, полями, отступами, границами, цветом и фоном.
Синтаксис
элемент::first-letter { ...
Значения
Нет.
Пример
HTML5CSS2.1CSS3IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>first-letter</title>
<style>
p {
font-family: Arial, Helvetica, sans-serif; /* Гарнитура шрифта основного текста */
font-size: 0.9em; /* Размер шрифта */
p::first-letter {
font-family: "Times New Roman", Times, serif; /* Гарнитура шрифта первой буквы */
font-size: 2em; /* Размер шрифта первого символа */
color: red; /* Красный цвет текста */
</style>
</head>
<body>
<p>Луч фонарика высветил старые скрипучие ступени, по которым не далее
как пять минут назад в дом поднялся Паша. Оля осторожно приоткрыла дверь и
посветила внутрь дома. Луч света, словно нехотя, пробивался сквозь тугую
завесу из мрака и пыли. </p>
<p>Взгляд Оли опустился на пол, и она вскрикнула. В пустом помещении никого
не было, и лишь на полу валялась порванная туфля Паши.</p>
</body>
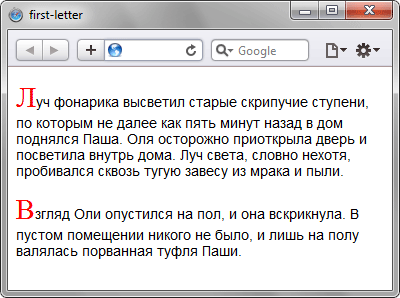
</html>Результат примера показан на рис..;1. В данном примере изменяется шрифт, размер и цвет первой буквы каждого абзаца текста.
.;
Рис. 1. Результат использования псевдоэлемента ::first-letter
Браузеры
Браузер Internet Explorer до версии 9.0 работает только с нотацией :first-letter, описанной в спецификации CSS.;2.1.