✔color
{include file="engine/modules/saperu/context.php?data=
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS | |
| 6.0+ | 8.0+ | 1.0+ | 3.5+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Краткая информация
| Значение по умолчанию | Зависит от настроек браузера, обычно черный цвет |
|---|---|
| Наследуется | Да |
| Применяется | Ко всем элементам |
| Ссылка на спецификацию | http://www.w3.org/TR/CSS21/colors.html#propdef-color |
Версии CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|---|---|---|
Описание
Определяет цвет текста элемента.
Синтаксис
color: цвет | inherit
Значения
См. цвет
- inherit
- Наследует значение родителя.
Пример
HTML5CSS2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>color</title>
<style>
.letter {
color: red; /* Цвет символа */
font-size: 200%; /* Размер шрифта */
p {
color: rgb(49, 151, 116); /* Цвет текста */
</style>
</head>
<body>
<p><span class="letter">L</span>orem ipsum dolor
sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt
ut lacreet dolore magna aliguam erat volutpat.</p>
<p><span class="letter">U</span>t wisis enim ad
minim veniam, quis nostrud exerci tution ullamcorper suscipit lobortis nisl
ut aliquip ex ea commodo consequat.</p>
</body>
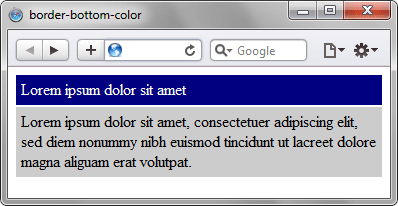
</html>Результат данного примера показан на рис. 1.
.;
Рис. 1. Использование свойства color
Объектная модель
[window.]document.getElementById("elementID").style.color
Браузеры
Internet Explorer до версии 7.0 включительно не поддерживает значение inherit.
"}