text-shadow

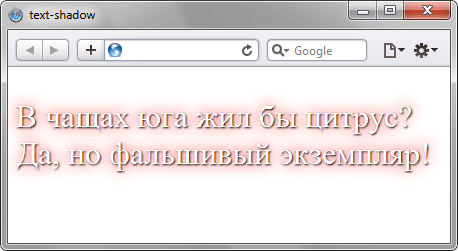
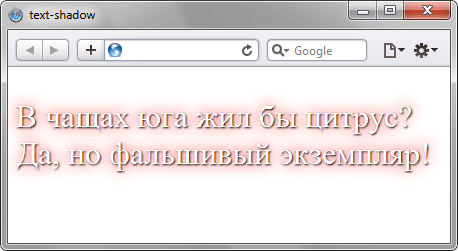
Добавляет тень к тексту, а также устанавливает её параметры: цвет тени, смещение относительно надписи и радиус размытия. Свойство.; text-shadow .;может работать совместно с псевдоэлементами.; :first-letter .;и.; :first-line .

22
мар
text-overflow

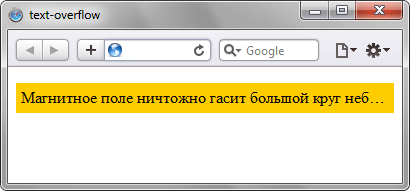
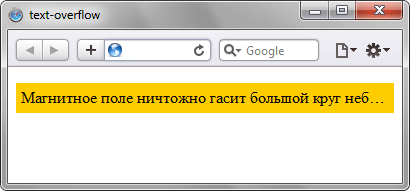
Определяет параметры видимости текста в блоке, если текст целиком не помещается в заданную область. Возможны два варианта: текст обрезается; текст обрезается и к концу строки добавляется многоточие..; text-overflow .;работает в том случае, если для блока значение свойства.; overflow .;установлено

22
мар
text-indent

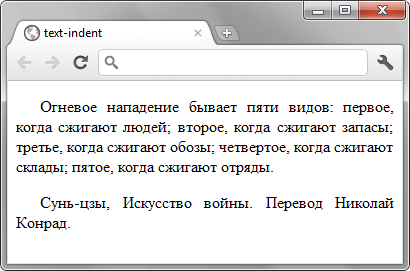
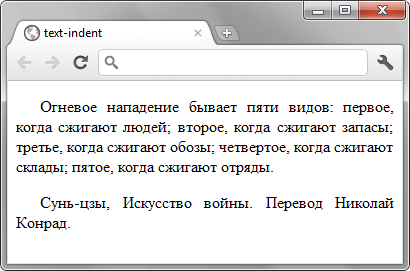
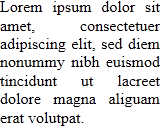
Устанавливает величину отступа первой строки блока текста (например, для абзаца.; ). Воздействия на все остальные строки не оказывается. Допускается отрицательное значение для создания выступа первой строки, но следует проверить, чтобы текст не выходил за пределы окна браузера.

22
мар
text-decoration-style

Устанавливает стиль декоративной линии, которая добавляется к тексту через свойство text-decoration или text-decoration-line.

22
мар
text-decoration-line

Определяет, как должна добавляться декоративная линия к тексту — подчеркивание, перечеркивание, над текстом. Одновременно можно добавлять несколько линий, перечисляя значения через пробел.

22
мар
text-decoration-color

Устанавливает цвет линии, которая добавляется через свойство.; text-decoration .

22
мар
text-decoration

Добавляет оформление текста в виде его подчеркивания, перечеркивания, линии над текстом и мигания. Одновременно можно применить более одного стиля, перечисляя значения через пробел.

22
мар
text-align-last

Задает выравнивание последней строки текста, когда свойство.; text-align .;установлено как.; justify .

22
мар
table-layout

Определяет, как браузер должен вычислять ширину ячеек таблицы, основываясь на ее содержимом.

22
мар
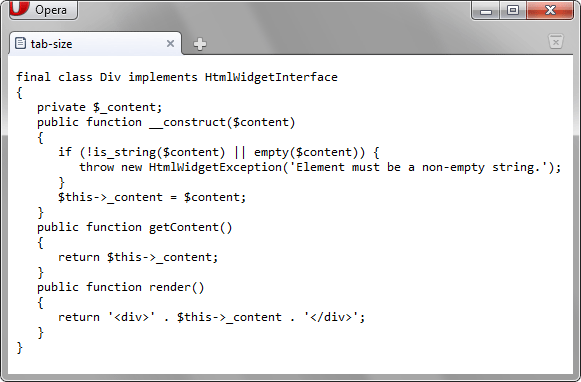
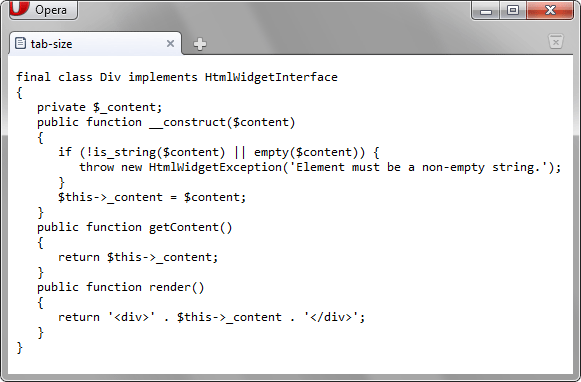
tab-size

Используется для изменения ширины отступа, заданного с помощью символа табуляции (клавиша.; Tab ).

22
мар
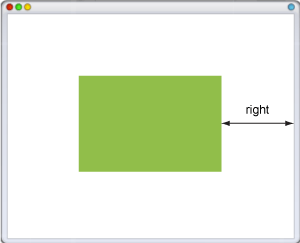
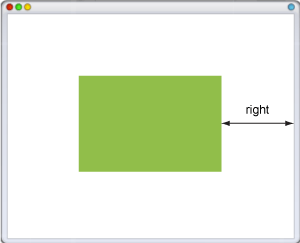
right

Для позиционированного элемента определяет расстояние от правого края родительского элемента, не включая отступ, поле и ширину рамки, до правого края дочернего элемента. Отсчет координат зависит от значения свойства.; position . Если оно равно.; absolute , в качестве родителя выступает окно

22
мар
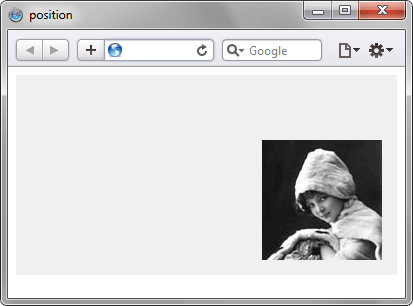
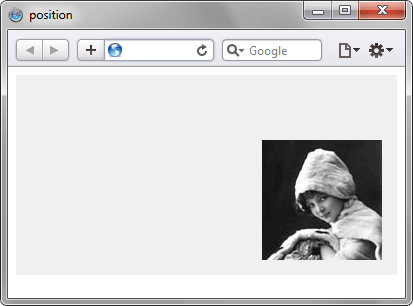
position

Устанавливает способ позиционирования элемента относительно окна браузера или других объектов на веб-странице.

22
мар