✔text-indent
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 6.0+ | 1.0+ | 3.5+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Краткая информация
| Значение по умолчанию | 0 |
|---|---|
| Наследуется | Да |
| Применяется | К блочным элементам |
| Ссылка на спецификацию | http://www.w3.org/TR/CSS21/text.html#propdef-text-indent |
Версии CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|---|---|---|
Описание
Устанавливает величину отступа первой строки блока текста (например, для абзаца <p>). Воздействия на все остальные строки не оказывается. Допускается отрицательное значение для создания выступа первой строки, но следует проверить, чтобы текст не выходил за пределы окна браузера.
Синтаксис
text-indent: <значение> | <проценты> | inherit
Значения
В качестве значений принимаются любые единицы длины, принятые в CSS — например, пикселы (px), дюймы (in), пункты (pt) и др. При задании значения в процентах, отступ первой строки вычисляется в зависимости от ширины блока. Допустимо использовать отрицательные значения, но при этом в разных браузерах возможно появление ошибок.
- inherit
- Наследует значение родителя.
Пример
HTML5CSS2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>text-indent</title>
<style>
P {
text-indent: 1.5em; /* Отступ первой строки */
text-align: justify; /* Выравнивание по ширине */
</style>
</head>
<body>
<p>Огневое нападение бывает пяти видов: первое, когда
сжигают людей; второе, когда сжигают запасы; третье,
когда сжигают обозы; четвертое, когда сжигают склады;
пятое, когда сжигают отряды.</p>
<p>Сунь-цзы, Искусство войны. Перевод Николай Конрад.</p>
</body>
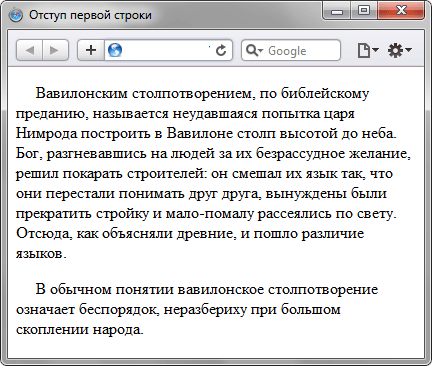
</html>Результат данного примера показан на рис. 1.
.;
Рис. 1. Применение свойства text-indent
Объектная модель
[window.]document.getElementById("elementID").style.textIndent