✔resize
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| .; | 1.0+ | 12.10+ | 3.0+ | 4.0+ | .; | 2.0+ |
Краткая информация
| Значение по умолчанию | none |
|---|---|
| Наследуется | Нет |
| Применяется | К <textarea> |
| Процентная запись | Неприменима |
| Ссылка на спецификацию | http://www.w3.org/TR/2004/CR-css3-ui-20040511/#resize |
Версии CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|---|---|---|
Описание
Указывает, можно ли пользователю изменять размеры текстового поля.
Синтаксис
resize: none | both | horizontal | vertical | inherit
Значения
- none
- Размеры элемента не изменяются.
- both
- Можно изменять размеры элемента по горизонтали и вертикали.
- horizontal
- Можно изменять размеры элемента только по горизонтали.
- vertical
- Можно изменять размеры элемента только по вертикали.
- inherit
- Наследует значение родителя.
Пример
HTML5CSS2.1CSS3IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>resize</title>
<style>
textarea { resize: both;
</style>
</head>
<body>
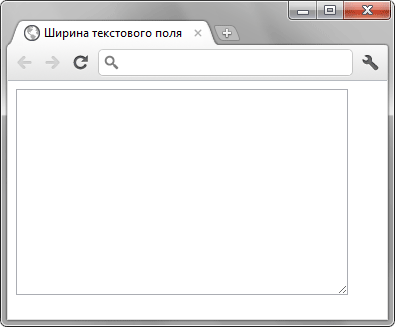
<p>Потяните за правый уголок, чтобы изменить размер текстового поля.</p>
<p><textarea cols="30" rows="7"></textarea></p>
</body>
</html>