✔text-decoration-color
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 6.0+ |
Краткая информация
| Значение по умолчанию | Зависит от настроек браузера, обычно черный цвет. |
|---|---|
| Наследуется | Нет |
| Применяется | Ко всем элементам |
| Ссылка на спецификацию | http://dev.w3.org/csswg/css-text-decor-3/#text-decoration-color |
Версии CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|---|---|---|
Описание
Устанавливает цвет линии, которая добавляется через свойство text-decoration.
Синтаксис
text-decoration-color: <цвет>
Значения
См. цвет.
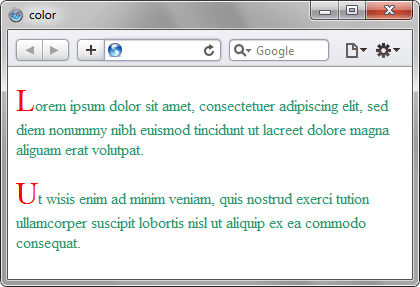
Пример
HTML5CSS3IECrOpSaFx
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>text-decoration-color</title>
<style>
a {
-moz-text-decoration-color: red;
</style>
</head>
<body>
<a href="link1.html">Ссылка с подчёркиванием</a>
</body>
</html>В данном примере ссылки подчёркиваются красной линией.
Браузеры
Firefox поддерживает свойство -moz-text-decoration-color.