✔Псевдоэлемент - ::before
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 9.0+ | 1.0+ | 7.0+ | 1.0+ | 1.5+ | 1.0+ | 1.0+ |
Краткая информация
| Применяется | Ко всем элементам |
|---|---|
| Ссылка на спецификацию | http://www.w3.org/TR/css3-selectors/#gen-content |
Версии CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|---|---|---|
Описание
Псевдоэлемент ::before применяется для отображения желаемого контента до содержимого элемента, к которому он добавляется. Работает совместно со свойством content.
Для ::before характерны следующие особенности.
- При добавлении ::before к блочному элементу, значение свойства display может быть только: block, inline, none, marker. Все остальные значения будут трактоваться как block.
- При добавлении ::before к встроенному элементу, display ограничен значениями inline и none. Все остальные будут восприниматься как inline.
- ::before наследует стиль от элемента, к которому он добавляется.
Синтаксис
элемент::before { content: "текст"
Значения
Нет.
Пример
HTML5CSS2.1CSS3IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>before</title>
<style>
li::before {
content: "¶ "; /* Добавляем желаемый символ перед элементом списка */
li {
list-style: none; /* Убираем исходные маркеры */
</style>
</head>
<body>
<ul>
<li>Альфа</li>
<li>Бета</li>
<li>Гамма</li>
</ul>
</body>
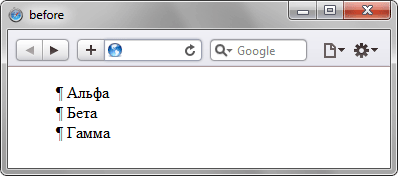
</html>В данном примере вместо стандартных маркеров списка с помощью псевдоэлемента ::before выводится символ ¶. Результат примера продемонстрирован на рис..;1.
.;
Рис. 1. Использование псевдоэлемента ::before в списках
Браузеры
Браузер Internet Explorer до версии 9.0 работает только с нотацией :before, описанной в спецификации CSS.;2.1.