✔Можно ли изменить вид всплывающей подсказки - «Текст»
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 6.0+ | 1.0+ | 8.0+ | 2.0+ | 1.0+ |
Задача
Сделать всплывающую подсказку при наведении на картинку, оформление подсказки должно управляться через стили.
Решение
Всплывающая подсказка, добавляемая к изображениям через атрибут title тега <thumb>, является системным элементом, поэтому вид подсказки зависит от используемого браузера, операционной системы и её настроек. Хотя напрямую изменить оформление подсказки нельзя, допустимо пойти обходным путем и имитировать всплывающую подсказку с помощью javascript.
Для начала создадим пустой элемент <div> с идентификатором floatTip и определим его стиль. Обязательными должны быть три стилевых свойства.;— position со значением absolute, оно задаёт абсолютное позиционирование элемента, display со значением none скрывает элемент и width задаёт ширину подсказки. Остальные свойства выступают по желанию разработчика и предназначены для изменения оформления слоя (пример.;1).
Пример 1. Стиль для всплывающей подсказки
#floatTip {
position: absolute; /* Абсолютное позиционирование */
width: 250px; /* Ширина блока */
display: none; /* Прячем от показа */
border: 1px solid #000; /* Параметры рамки */
padding: 4px; /* Поля вокруг текста */
font-family: sans-serif; /* Рубленый шрифт */
font-size: 9pt; /* Размер шрифта */
color: #333; /* Цвет текста */
background: #ffe5ff; /* Цвет фона */
Сам скрипт состоит из двух функций.;— moveTip отслеживает движение мыши и в соответствии с координатами курсора меняет положение элемента, и toolTip управляет видимостью элемента и выводит в нём желаемый текст (пример.;2).
Пример 2. Скрипт для вывода слоя
document.onmousemove = moveTip;
function moveTip(e) {
floatTipStyle = document.getElementById("floatTip").style;
w = 250; // Ширина подсказки
// Для браузера IE6-8
if (document.all) {
x = event.clientX + document.body.scrollLeft;
y = event.clientY + document.body.scrollTop;
// Для остальных браузеров
else {
x = e.pageX; // Координата X курсора
y = e.pageY; // Координата Y курсора
// Показывать слой справа от курсора
if ((x + w + 10) < document.body.clientWidth) {
floatTipStyle.left = x + 'px';
// Показывать слой слева от курсора
else {
floatTipStyle.left = x - w + 'px';
// Положение от верхнего края окна браузера
floatTipStyle.top = y + 20 + 'px';
function toolTip(msg) {
floatTipStyle = document.getElementById("floatTip").style;
if (msg) {
// Выводим текст подсказки
document.getElementById("floatTip").innerHTML = msg;
// Показываем подсказку
floatTipStyle.display = "block";
else {
// Прячем подсказку
floatTipStyle.display = "none";
Для удобства и универсальности скрипт следует вынести в отдельный файл и подключать его через атрибут src тега <script>. Окончательный код показан в примере.;3.
Пример 3. Создание всплывающей подсказки
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Всплывающая подсказка</title>
<style>
#floatTip {
position: absolute; width: 250px; display: none;
border: 1px solid #000; padding: 4px;
font-family: sans-serif; font-size: 9pt;
color: #333; background: #ffe5ff;
</style>
<script src="scripts/tooltip.js"></script>
</head>
<body>
<p><thumb src="images/odel.jpg" alt="Фотография"
onmouseover="toolTip('Фотоаппарат: Canon EOS 350D<br>Объектив: Canon EF 24-105 f/4L IS USM<br>Вспышка: Canon Speedlite 580 EX<br>Выдержка: 1/125<br>Диафрагма: 5.6')"
onmouseout="toolTip()"></p>
<div id="floatTip"></div>
</body>
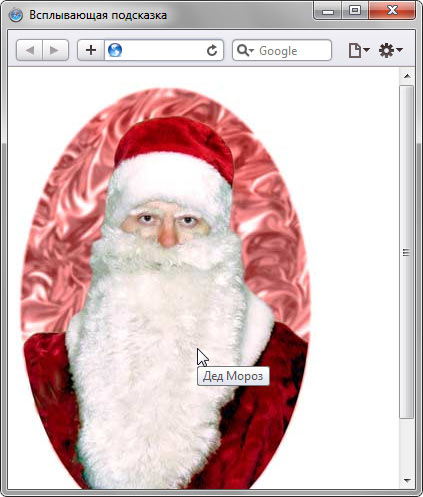
</html>Результат данного примера показан на рис..;1.
.;
Рис. 1. Всплывающая подсказка, выводимая с помощью javascript