✔Как добавить всплывающую подсказку к изображению - «Текст»
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 4.0+ | 1.0+ | 3.5+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Задача
Добавить всплывающую подсказку к изображению, которая появляется при наведении на него курсора мыши.
Решение
Всплывающая подсказка обычно используется для краткого комментирования содержания изображений и появляется при наведении курсора мыши на картинку. Добавление такой подсказки происходит с помощью атрибута title тега <thumb>. В качестве значения указывается текстовая строка, заключенная в кавычки. В примере 1 показано добавление всплывающей подсказки к рисунку.
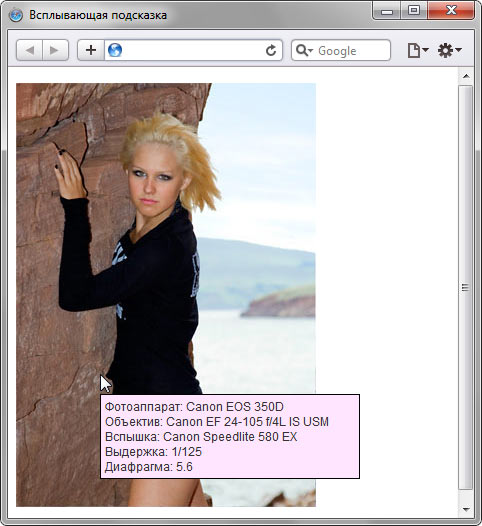
Пример 1. Всплывающая подсказка
HTML5IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Всплывающая подсказка</title>
</head>
<body>
<p><thumb src="images/dino.png" alt="Динозаврик" title="Розовый динозаврик"></p>
</body>
</html>Результат данного примера показан на рис. 1.
.;
Рис. 1. Вид всплывающей подсказки в браузере
Оформление всплывающей подсказки зависит от браузера и настроек операционной системы и не может быть изменено напрямую.