✔Задать цвет линии, созданной с помощью тега - «Цвет»
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 6.0+ | 1.0+ | 6.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Задача
Кроссбраузерно вывести горизонтальную одноцветную линию с помощью тега <hr>.
Решение
Цвет линии, добавленной на веб-страницу через тег <hr>, по умолчанию отображается серого цвета и с эффектом объема. Такой вид линии не всегда подходит к дизайну сайта, поэтому понятно желание разработчиков изменить цвет и другие параметры линии через стили. Однако браузеры неоднозначно подходят к этому вопросу, из-за чего придется использовать сразу несколько стилевых атрибутов. В частности, браузер Internet Explorer для цвета линии применяет свойство color, а браузеры Firefox и Opera.;— background-color. Но это еще не все, при этом обязательно следует указать толщину линии (свойство height) отличной от нуля и убрать рамку вокруг линии, задавая значение none у свойства border. Собирая все параметры воедино для селектора HR, получим универсальное решение для популярных браузеров.
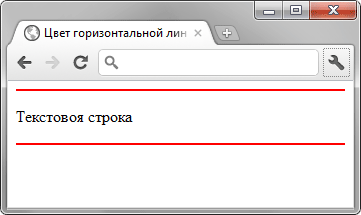
Пример 1. Цвет горизонтальной линии
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Цвет горизонтальной линии</title>
<style>
hr {
border: none; /* Убираем границу для браузера Firefox */
color: red; /* Цвет линии для остальных браузеров */
background-color: red; /* Цвет линии для браузера Firefox и Opera */
height: 2px; /* Толщина линии */
</style>
</head>
<body>
<hr>
<hr>
</body>
</html>В данном примере цвет линии задан как красный, а толщина линии равна двум пикселам (рис..;1).
Рис. 1. Цветная горизонтальная линия в браузере Safari