✔Заменить атрибут cellspacing тега - «Таблицы»
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 8.0+ | 1.0+ | 4.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Задача
Убрать атрибут cellspacing из таблицы и заменить его стилевым свойством.
Решение
Атрибут cellspacing задаёт расстояние между ячейками таблицы, оно особенно заметно при использовании границ вокруг ячеек или при заливке ячеек цветом, который выделяется на фоне страницы. Сочетание атрибутов cellpadding, cellspacing и border с разными значениями позволяет получить разнообразные виды таблиц. Но хочется не повторять для каждой таблицы одни и те же значения, а управлять ими через стили.
В качестве замены cellspacing выступает стилевое свойство border-spacing, оно устанавливает расстояние между границами ячеек. Если задать два значения, то первое определяет расстояние по горизонтали (т.е. слева и справа от ячейки), а второе.;— по вертикали (сверху и снизу).
Свойство border-spacing действует только в том случае, если для селектора TABLE не задано свойство border-collapse со значением collapse (пример.;1).
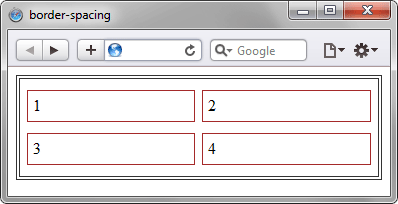
Пример 1. Расстояние между границами ячеек
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Замена cellspacing</title>
<style>
table {
width: 100%; /* Ширина таблицы */
border: 1px solid #399; /* Граница вокруг таблицы */
border-spacing: 7px 5px; /* Расстояние между границ */
td {
background: #fc0; /* Цвет фона */
border: 1px solid #333; /* Граница вокруг ячеек */
padding: 5px; /* Поля в ячейках */
</style>
</head>
<body>
<table>
<tr><td>Леонардо</td><td>5</td><td>8</td></tr>
<tr><td>Рафаэль</td><td>4</td><td>11</td></tr>
<tr><td>Микеланджело</td><td>24</td><td>9</td></tr>
<tr><td>Донателло</td><td>2</td><td>13</td></tr>
</table>
</body>
</html>Результат данного примера показан на рис..;1.
Рис. 1. Вид таблицы при использовании border-spacing
Браузер Internet Explorer до седьмой версии включительно не поддерживает свойство border-spacing, поэтому в этом браузере для таблиц будет применяться значение cellspacing заданное по умолчанию. Обычно оно равно 2 пиксела.
При добавлении к селектору TABLE свойства border-collapse со значением collapse, атрибут cellspacing игнорируется, а значение border-spacing обнуляется.