✔Заменить атрибут cellpadding тега - «Таблицы»
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 4.0+ | 1.0+ | 4.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Задача
Убрать атрибут cellpadding из таблицы и заменить его стилевым свойством.
Решение
Атрибут cellpadding тега <table> отвечает за поля вокруг содержимого ячеек. За счет полей текст в ячейке не «налипает» на рамку и создается пустое пространство, добавляющее комфорт для чтения.
При большом количестве таблиц на сайте, их параметры удобнее вынести в стили, чтобы централизованно управлять оформлением таблиц. Заменой cellpadding выступает стилевое свойство padding, которое должно добавляться к селектору TD (пример.;1).
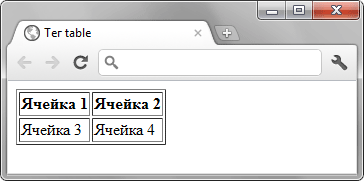
Пример 1. Поля в таблице
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Поля в таблице</title>
<style>
table {
width: 300px; /* Ширина таблицы */
td {
padding: 10px; /* Поля в ячейках */
</style>
</head>
<body>
<table border="1">
<tr>
<td>Ячейка 1</td>
<td>Ячейка 2</td>
</tr>
</table>
</body>
</html>Учтите, что применение padding к ячейкам отменяет действие атрибута cellpadding, поэтому включать его уже нет необходимости. Тем более, в HTML5 этот атрибут запрещён в пользу стилей.