✔Создать таблицу в HTML5 и указать её параметры через стили - «Таблицы»
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 8.0+ | 1.0+ | 4.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Задача
Создать таблицу и указать её параметры (поля и расстояние между ячейками) через стили.
Решение
Таблица состоит из строк и столбцов ячеек, которые могут содержать текст и рисунки. Для добавления таблицы на веб-страницу используется тег <table>. Этот элемент служит контейнером для элементов, определяющих содержимое таблицы. Любая таблица состоит из строк и ячеек, которые задаются соответственно с помощью тегов <tr> и <td>. Таблица должна содержать хотя бы одну ячейку (пример.;1). Допускается вместо тега <td> использовать тег <th>. Текст в ячейке, оформленной с помощью тега <th>, отображается браузером шрифтом жирного начертания и выравнивается по центру ячейки. В остальном, разницы между ячейками, созданными через теги <td> и <th>.;нет.
Пример 1. Создание таблицы
HTML5IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Тег table</title>
</head>
<body>
<table border="1">
<tr>
<th>Ячейка 1</th>
<th>Ячейка 2</th>
</tr>
<tr>
<td>Ячейка 3</td>
<td>Ячейка 4</td>
</tr>
</table>
</body>
</html>Порядок расположения ячеек и их вид показан на рис..;1.
Рис. 1. Результат создания таблицы с четырьмя ячейками
Атрибут border тега <table> допустимо добавлять только с пустым значением (<table border>) или равным 1. Все остальные значения не проходят валидацию.
Для управления полями внутри ячеек используется стилевое свойство padding, которое добавляется к селектору td. Расстояние между ячейками меняется свойством border-spacing (пример.;2) добавляемым к селектору table, браузер IE понимает его только с версии 8.0.
Пример 2. Поля внутри ячеек
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Тег table</title>
<style>
table {
width: 100%; /* Ширина таблицы */
background: white; /* Цвет фона таблицы */
color: white; /* Цвет текста */
border-spacing: 1px; /* Расстояние между ячейками */
td, th {
background: maroon; /* Цвет фона ячеек */
padding: 5px; /* Поля вокруг текста */
</style>
</head>
<body>
<table>
<tr><th>Заголовок 1</th><th>Заголовок 2</th></tr>
<tr><td>Ячейка 3</td><td>Ячейка 4</td></tr>
</table>
</body>
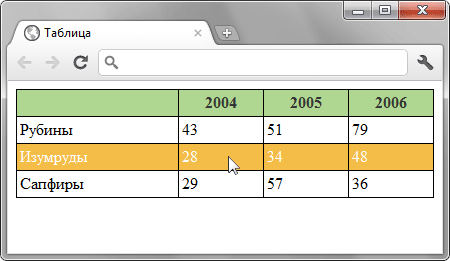
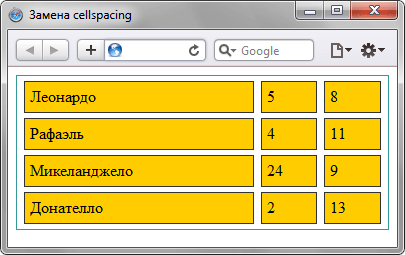
</html>Таблица с полями и расстоянием между ячейками показана на рис..;2. Аналогичного результата можно добиться и с помощью рамки белого цвета вокруг ячеек.
Рис. 2. Поля в ячейках таблицы