✔С помощью стилей выделить ссылки, которые ссылаются на другой сайт - «Ссылки»
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 7.0+ | 1.0+ | 9.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Задача
Установить стиль ссылок, которые ссылаются на другие сайты.
Решение
Универсальный способ, работающий во всех браузерах, состоит в создании нового класса и его добавлении к определенным ссылкам. Например, вводим класс blank и с помощью атрибута class применяем его к желаемым тегам <a> (пример.;1).
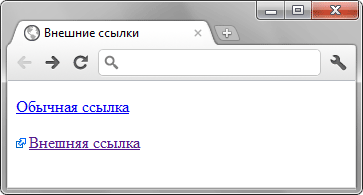
Пример 1. Использование классов
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Использование классов</title>
<style>
a.blank {
font-weight: bold; /* Жирное начертание */
</style>
</head>
<body>
<p><a href="1.html">Обычная ссылка</a></p>
<p><a href="https://print-prime.ru/" class="blank">Ссылка на сайт htmlbook.ru</a></p>
</body>
</html>
В данном примере нижняя ссылка выделена с помощью жирного начертания, которое задается через стили для класса blank.
Более продвинутый способ состоит в использовании селектора атрибутов. Поскольку все ссылки на другие сайты пишутся с указанием протокола, например http, то достаточно задать стиль для тех ссылок, у которых значение атрибута href начинается на http://. Это делается с помощью конструкции A[href^="http://"] {..., как показано в примере.;2.
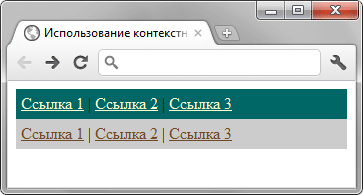
Пример 2. Селекторы атрибутов
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Селекторы атрибутов</title>
<style>
a[href^="http://"] {
font-weight: bold; /* Жирное начертание */
color: maroon; /* Цвет ссылок */
</style>
</head>
<body>
<p><a href="1.html">Обычная ссылка</a></p>
<p><a href="https://print-prime.ru/">Ссылка на сайт htmlbook.ru</a></p>
</body>
</html>












![[атрибут^="значение"] - [attr^='value']](/uploads/posts/2016-03/1458726515_selector_attribute_3.png)

![[атрибут="значение"] - [attr='value']](/uploads/posts/2016-03/1458725540_selector_attribute_2.png)
