✔Cделать, чтобы нумерованный список начинался с определенного числа - «Список»
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 4.0+ | 1.0+ | 3.5+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Задача
Начать нумерованный список с заданного числа.
Решение
Добавьте к первому элементу <li>, входящему в контейнер <ol>, атрибут value с числом в качестве значения. С него и будет нумероваться дальнейший список (пример.;1).
Пример 1. Использование атрибута value
HTML5IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Список, начинающийся со ста</title>
</head>
<body>
<p>Следующая сотня победителей нашего рейтинга</p>
<ol>
<li value="100">Трансформатор IV</li>
<li>Титаник 2</li>
<li>Рембо 2013</li>
<li>Иго-го: история нашествия татаро-монгол</li>
</ol>
</body>
</html>Результат данного примера показан на рис..;1.
.;
Рис. 1. Список, начинающийся с числа 100
Допускается использовать в списке несколько атрибутов value, тогда можно получить прерывающуюся нумерацию, вроде: 100, 101, 1, 2. Также начальный номер списка устанавливается с помощью атрибута start тега <ol> (пример.;2).
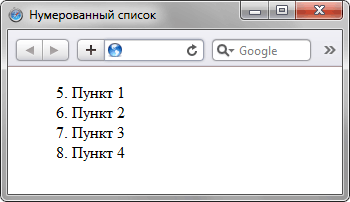
Пример 2. Использование атрибута start
HTML5IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Список, начинающийся с шести</title>
</head>
<body>
<ol start="6">
<li>дюймов - 15,24 мм</li>
<li>дюймов - 17,78 мм</li>
<li>дюймов - 20,32 мм</li>
</ol>
</body>
</html>