✔В списке вывести римские числа - «Маркированный список»
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 4.0+ | 1.0+ | 4.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Задача
В нумерованном списке выводить римские числа вместо арабских.
Решение
Для изменения вида нумерации списка и вывода римских чисел используется свойство list-style-type со значением upper-roman для заглавных символов (пример 1) и lower-roman для строчных.
Пример 1. Римские числа
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Римские числа</title>
<style>
ol {
list-style-type: upper-roman; /* Заглавные римские числа */
</style>
</head>
<body>
<ol>
<li>Первый</li>
<li>Второй</li>
<li>Третий</li>
<li>Четвертый</li>
</ol>
</body>
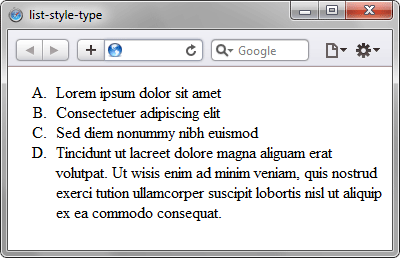
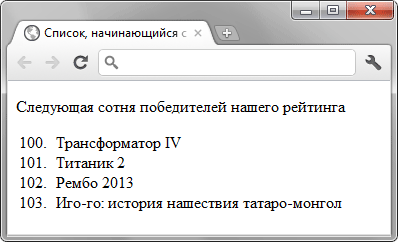
</html>Результат данного примера показан на рис..;1.
.;
Рис. 1. Римская нумерация в списке