✔Cделать нумерацию с определенного числа через стили - «Список»
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 8.0+ | 1.0+ | 7.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Задача
Задать число с помощью стилей, с которого будет начинаться нумерация в списке.
Решение
Изменение числа, с которого начинается нумерованный список, происходит с помощью атрибута start тега <ol>. Однако при использовании строгого <!DOCTYPE> код не проходит валидацию из-за наличия этого атрибута. Применение стилей обходит эту проблему и позволяет сделать код более гибким. Для этого понадобятся стилевые свойства counter-reset, counter-increment и content. Свойство counter-reset устанавливает переменную, в которой будет храниться значение счетчика, а также желаемый номер списка. Остальные свойства изменяют значение счетчика и занимаются выводом нумерации (пример.;1).
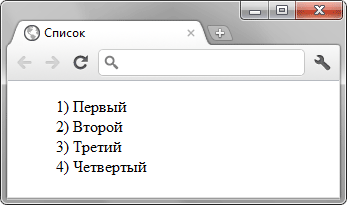
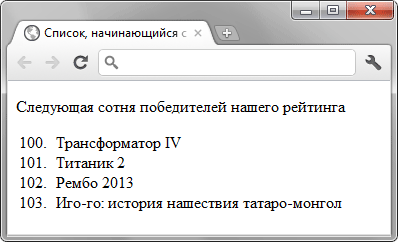
Пример 1. Список, начинающийся с пяти
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Нумерованный список</title>
<style>
li { list-style-type: none; /* Убираем исходную нумерацию у списка */
ol { counter-reset: list 4; /* Инициируем счетчик */
ol li:before {
counter-increment: list; /* Увеличиваем значение счетчика */
content: counter(list) ". "; /* Выводим число */
</style>
</head>
<body>
<ol>
<li>Пункт 1</li>
<li>Пункт 2</li>
<li>Пункт 3</li>
<li>Пункт 4</li>
</ol>
</body>
</html>Результат примера показан на рис..;1.
.;
Рис. 1. Нумерованный список
Обговорим некоторые нюансы приведенного кода.
- переменная list выбрана произвольно, можете заменить ее на другую;
- имя переменной list должно обязательно совпадать в свойствах counter-reset и counter-increment;
- из-за того, что в стиле счетчик инициируется и увеличивается одновременно, ставится не желаемое значение номера, а на единицу меньше (в примере 4 вместо 5);
- допускается использовать отрицательные значения счетчика, например -1, тогда список начнется с нуля;
- Internet Explorer до версии 8.0 не поддерживает используемые свойства, список будет показан без нумерации.