✔Два фона и больше - «CSS3»
В CSS 2 добавить одновременно два фона к одному элементу нереально, поэтому приходится вкладывать один элемент внутрь другого и для каждого задавать свой собственный фоновый рисунок. Для сложных макетов таких вложений иной раз можно насчитать около десятка. Понятно, что ни к чему хорошему такое нагромождение не приводит, но что делать? Оказывается, есть что! В CSS 3 можно одновременно добавлять несколько фоновых рисунков для любого элемента. Так что берем рисунок блока (рис. 1), режем его на части и начинаем тестировать в браузерах.
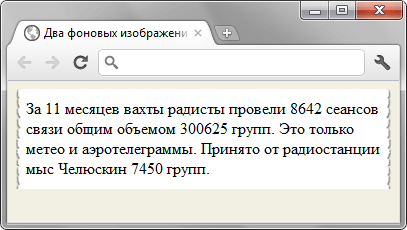
Рис. 1. Блок для сайта
Для простоты, ширину блока возьму фиксированного размера, а высота будет тянуться в зависимости от контента. По рисунку хорошо видно верхнюю и нижнюю часть, вырезаю в редакторе и складываю пластами в отдельном файле. Среднюю часть надо выбрать так, чтобы она повторялась без швов по вертикали. Рисунок имеет хорошо выраженный повторяющийся орнамент, так что трудностей с выделением быть не должно. Копирую и вставляю к предыдущим фрагментам. В итоге получится такая картинка (рис. 2).
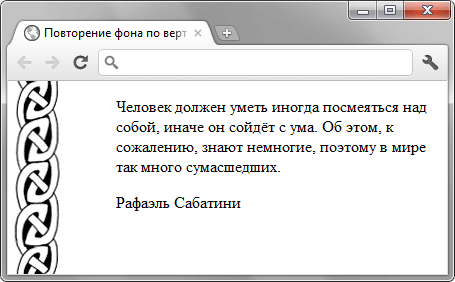
Рис. 2. Подготовленные изображения
В принципе, можно сохранить каждый фрагмент в виде отдельного файла, но у CSS-спрайтов (так называется технология склейки нескольких изображений в одно) есть ряд преимуществ. Во-первых, сокращается количество запросов к серверу из-за сокращения количества файлов и, во-вторых, рисунки в сумме загружаются и отображаются быстрее.
Сам фон выводится свойством background, оно же задает и координаты нужного фрагмента. Параметры каждого фона перечисляются через запятую, и в данном случае имеет значение их порядок. Мне требуется, чтобы верхняя и нижняя часть блока не перекрывались, поэтому ставлю их первыми (пример 1).
Пример 1. Несколько фоновых картинок
HTML5CSS2.1CSS3IE 8IE 9CrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Три фона</title>
<style type="text/css">
.aztec {
width: 212px; /* Ширина блока с учетом padding */
min-height: 300px; /* Минимальная высота */
background:
url( images/aztec_block.png) 0 0 no-repeat,
url(images/aztec_block.png) -576px 100% no-repeat,
url(images/aztec_block.png) -288px 0 repeat-y;
padding: 38px; /* Поля вокруг текста с учетом границы */
</style>
</head>
<body>
<div class="aztec">
<p>Уицилопочтли — «колдун колибри», бог войны и солнца.</p>
<p>Тескатлипока — «дымящееся зеркало», главный бог ацтеков.</p>
<p>Обоим богам приносили человеческие жертвы.</p>
</div>
</body>
</html>Первый фон выводит верхнюю границу блока, второй фон — нижнюю, а третий вертикальные границы.
Проверяем в браузерах. Internet Explorer 8 вообще не вывел никаких рисунков, остальные браузеры (IE.;9, Opera 10.60, Firefox.;3.6, Chrome.;5, Safari.;5) отобразили рамку корректно (рис..;3).
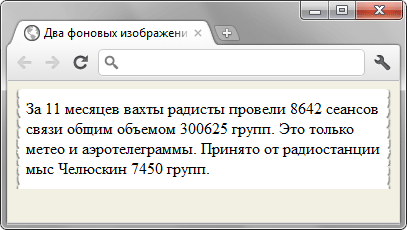
Рис. 3. Вид рамки в браузере Safari
С использованием множественных фонов ситуация для разработчиков существенно облегчается, особенно при верстке блоков. Остается только одна мелочь. Надо чтобы браузер IE 6–8 прекратил свое существование.