✔Как разместить два слова на одной строке, чтобы одно выравнивалось по левому краю, а второе по правому - «Текст»
Для решения задачи существует несколько способов, из которых мы рассмотрим два. Первый, в каком-то смысле традиционный, основан на таблицах, а второй использует слои и стили.
Использование таблиц
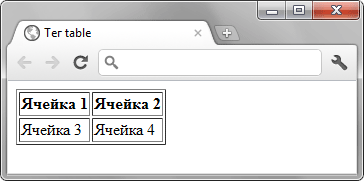
Создаем таблицу с двумя ячейками шириной равной 50%. В левой ячейке по умолчанию текст будет выравниваться по левому краю, а для правой ячейки необходимо задать выравнивание по правому краю. Чтобы не возникло дополнительных отступов вокруг текста, необходимо использовать свойство border-spacing с нулевым значением для селектора <table>. В примере.;1 показано создание таблицы, параметры которой задаются через стили.
Пример 1. Выравнивание текста с помощью таблицы
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Два разных текста на одной строке</title>
<style>
table.text {
width: 100%; /* Ширина таблицы */
border-spacing: 0; /* Расстояние между ячейками */
table.text td {
width: 50%; /* Ширина ячеек */
vertical-align: top; /* Выравнивание по верхнему краю */
td.rightcol { /* Правая ячейка */
text-align: right; /* Выравнивание по правому краю */
</style>
</head>
<body>
<table class="text">
<tr>
<td>Текст слева</td>
<td class="rightcol">Текст справа</td>
</tr>
</table>
</body>
</html>В данном примере добавлено выравнивание по верхнему краю ячеек, на тот случай, что текст может занимать несколько строк.
Использование стилей
Чтобы расположить два разных текста на одной строке применяется стилевое свойство float со значением left. Исходно float предназначался для создания обтекания вокруг элемента, но в последствии стал активно использоваться при верстке слоев, в частности при создании колонок. С той же целью воспользуемся им и мы. Для этого создаём два класса leftstr и rightstr, для которых установим ширину 50% и обтекание по левому краю (float:.;left). Выравнивание текста по правому краю для правого слоя задаётся стилевым свойством text-align со значением right (пример.;2).
Пример 2. Положение текста
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Два разных текста на одной строке</title>
<style>
.leftstr, .rightstr {
float: left; /* Обтекание справа */
width: 50%; /* Ширина текстового блока */
.rightstr {
text-align: right; /* Выравнивание по правому краю */
</style>
</head>
<body>
<p class="leftstr">Строка один</p>
<p class="rightstr">Строка два</p>
<div style="clear: left"></div>
</body>
</html>В данном примере стилевые классы leftstr и rightstr добавляются к абзацу текста. Свойство float действует не только на текущий элемент, но и близлежащие к нему элементы. Поэтому после создания нужных строк следует отменить действие float с помощью свойства clear.