✔Выровнять таблицу по центру окна браузера - «Таблицы»
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 6.0+ | 1.0+ | 4.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Задача
Выровнять таблицу по центру горизонтали окна браузера.
Решение
Выравнивание таблицы работает только в случае, когда явно задана её ширина и она меньше 100%. При соблюдении этих условий для селектора table следует задать свойство margin со значением auto. Оно обозначает, что отступы от таблицы вычисляются автоматически, это как раз и приводит к её центрированию (пример.;1).
Пример 1. Использование margin
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Таблица в центре окна</title>
<style>
table {
width: 300px; /* Ширина таблицы */
border: 1px solid green; /* Рамка вокруг таблицы */
margin: auto; /* Выравниваем таблицу по центру окна */
td {
text-align: center; /* Выравниваем текст по центру ячейки */
</style>
</head>
<body>
<table>
<tr>
<td>Балбес</td>
<td>Бывалый</td>
</tr>
<tr>
<td>Трус</td>
<td>Шурик</td>
</tr>
</table>
</body>
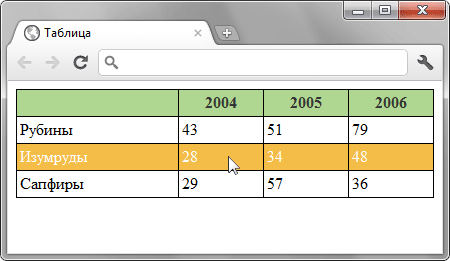
</html>Результат данного примера показан на рис..;1.
Рис. 1. Выравнивание таблицы с помощью стилей