Как добавить рамку к изображению - «Изображения»

Установить вокруг изображения рамку заданного цвета и толщины.

24
мар
Написание эффективного кода

В процессе написания CSS следует придерживаться некоторых принципов, которые позволяют сократить код CSS, сделать его более удобным, наглядным.; и читабельным. Читабельность в данном случае означает, что разработчик спустя какое-то время может легко понять и модифицировать стиль или что в коде

24
мар
Базовый синтаксис CSS

Как уже было отмечено ранее, стилевые правила записываются в своём формате, отличном от HTML. Основным понятием выступает селектор.;— это некоторое имя стиля, для которого добавляются параметры форматирования. В качестве селектора выступают теги, классы и идентификаторы. Общий способ записи имеет

24
мар
Интернет-пользователи за день превратили бот от Microsoft в хама и нациста - «Интернет и связь»

Пользователям Twitter понадобилось меньше суток на то, чтобы «испортить» самообучаемого бота по имени Тэй. Об этом рассказывает The Guardian. Компания ...

24
мар
Как разместить два слова на одной строке, чтобы одно выравнивалось по левому краю, а второе по правому - «Текст»

Для решения задачи существует несколько способов, из которых мы рассмотрим два. Первый, в каком-то смысле традиционный, основан на таблицах, а второй использует слои и стили.

24
мар
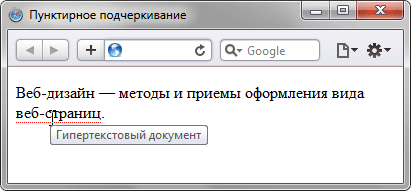
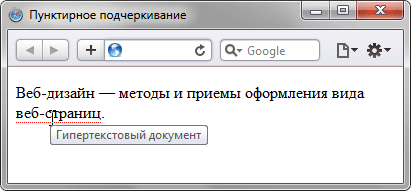
Как сделать пунктирное подчеркивание текста - «Текст»

Пунктирное подчеркивание в тексте используется для обозначения нового термина или аббревиатуры. Специально предназначенные для этой цели теги.; .;и.; .;добавляют к тексту всплывающую подсказку и устанавливают пунктирное подчеркивание. Но поскольку такое поведение не стандартизировано, то некоторые

24
мар
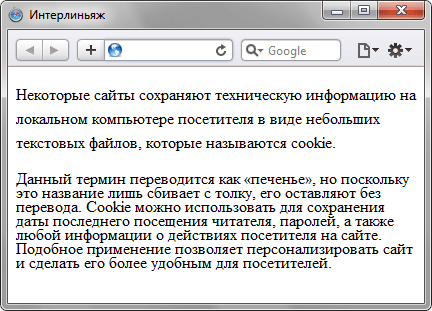
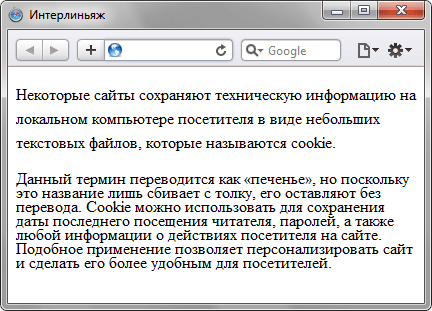
Как изменить расстояние между строками текста - «Текст»

Для управления межстрочным расстоянием (оно еще называется интерлиньяжем) применяется стилевое свойство.; line-height . В качестве значения обычно указывается число, которое определяет межстрочный интервал. Например,.; line-height :.; 2 .;устанавливает двойной интервал, а.; line-height :.; 1.5 .;—

24
мар
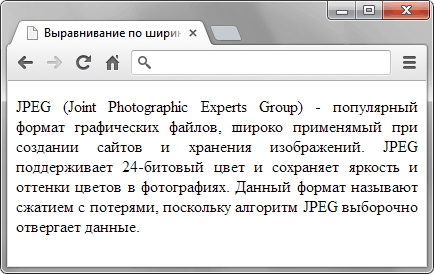
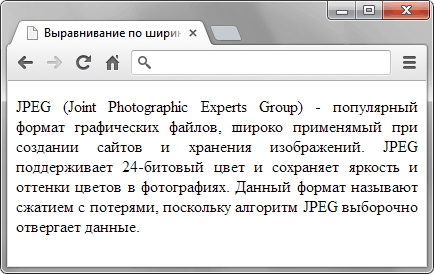
Как выровнять текст одновременно по правому и левому краю - «Текст»

Для выравнивания текста в блоке, например абзаце, применяется стилевое свойство.; text-align . Его значение.; justify .;и устанавливает выравнивание текста по ширине, т.е. сразу по левому и правому краю текстового блока (пример.;1).

24
мар
Как выровнять текст по центру - «Текст»

Используйте стилевое свойство.; text-align .;со значением.; center , добавляя его к абзацу (селектору.; P ) или к определенному слою (пример.;1).

24
мар
Как добавить подчеркивание к заголовку - «Текст»

Подчеркивание для блочных элементов вроде тега.; .;можно проводить двояко. Например, линию под текстом устанавливать на всю ширину блока, независимо от объема текста. А также подчеркивание делать только у текста. Далее рассмотрим оба варианта.

24
мар
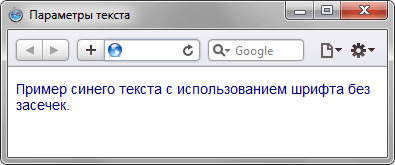
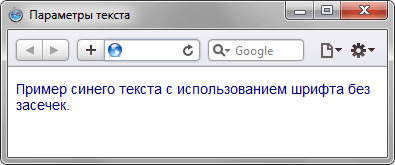
Как мне обойтись без тега - «Текст»

Тег.; .;уже не входит в спецификацию HTML.;4 и не рекомендуется к использованию. Взамен предлагается применять стили. Так, для выбора гарнитуры воспользуйтесь стилевым свойством.; font-family , для размера.;—.; font-size , а для управления цветом.;—.; color , как показано в примере.;1.

24
мар
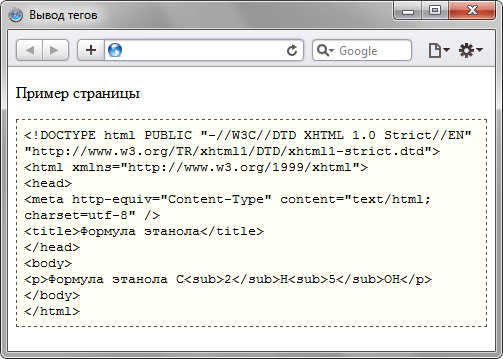
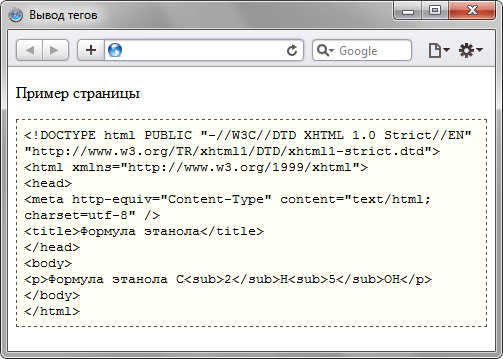
Как отобразить теги на веб-странице - «Текст»

Любые теги никак не показываются в окне браузера, поскольку воспринимаются браузером как команды для вставки элементов и изменения их свойств. Но иногда требуется на веб-странице вывести теги, например, для демонстрации HTML-кода. В этом случае используйте спецсимволы.; .;и.; .;для замены угловых

24
мар
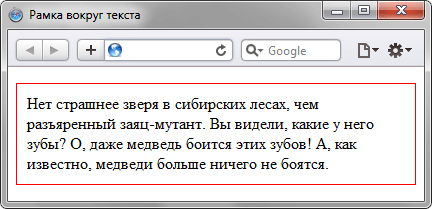
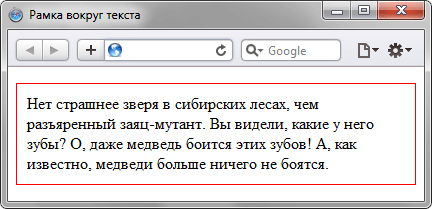
Как добавить вокруг текста рамку определенного цвета - «Текст»

Для создания рамки вокруг текста используйте стилевое свойство border, добавляя его к соответствующему селектору. Например, если для текста применяется тег , то для него надо установить следующий стиль.

24
мар
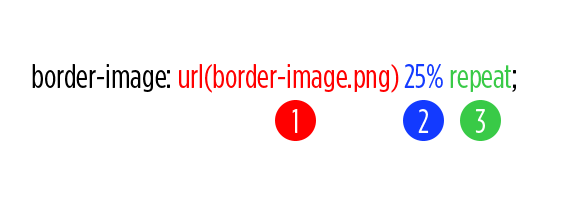
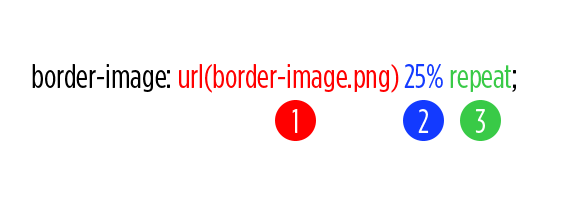
Что такое border-image? - «Учебник CSS»

В CSS3 появилось новое свойство border-image, которое выглядит немного запутанным. Это свойство позволит вам создавать элементы с границей, сформированной из картинки. В этой статье я расскажу как свойство border-image работает с сегодняшними браузерами.

24
мар










