✔Как изменить расстояние между строками текста - «Текст»
Для управления межстрочным расстоянием (оно еще называется интерлиньяжем) применяется стилевое свойство line-height. В качестве значения обычно указывается число, которое определяет межстрочный интервал. Например, line-height:.;2 устанавливает двойной интервал, а line-height:.;1.5.;— полуторный (пример.;1).
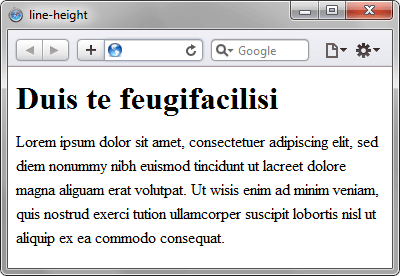
Пример 1. Интерлиньяж в тексте
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Интерлиньяж</title>
<style>
p.dline {
line-height: 1.5;
P {
line-height: 0.9em;
</style>
</head>
<body>
<p class="dline">Некоторые сайты сохраняют техническую информацию на
локальном компьютере посетителя в виде небольших текстовых файлов, которые
называются сookie.</p>
<p>Данный термин переводится как «печенье», но поскольку это название лишь
сбивает с толку, его оставляют без перевода. Cookie можно использовать для
сохранения даты последнего посещения читателя, паролей, а также любой
информации о действиях посетителя на сайте. Подобное применение позволяет
персонализировать сайт и сделать его более удобным для посетителей.</p>
</body>
</html>Результат данного примера показан на рис..;1.
.;
Рис. 1. Вид текста при разном межстрочном расстоянии
Значение line-height допустимо задавать и в других единицах CSS, например, пикселах (px), процентах (%) и др. В данном примере для первого абзаца установлен полуторный интерлиньяж, а для второго.;— межстрочное расстояние равно 0.9em.