✔Дочерние селекторы - «CSS»
Дочерним называется элемент, который непосредственно располагается внутри родительского
элемента. Чтобы лучше понять отношения между элементами документа, разберём
небольшой код (пример.;12.1).
Пример 12.1. Вложенность элементов в документе
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>Lorem ipsum</title>
</head>
<body>
<div class="main">
<p><em>Lorem ipsum dolor sit amet</em>, consectetuer adipiscing
elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam
erat volutpat.</p>
<p><strong><em>Ut wisis enim ad minim veniam</em></strong>,
quis nostrud exerci tution ullamcorper suscipit lobortis nisl ut aliquip ex
ea commodo consequat.</p>
</div>
</body>
</html>В данном примере применяется несколько контейнеров, которые в коде располагаются
один в другом. Нагляднее это видно на дереве элементов, так называется структура
отношений тегов документа между собой (рис..;12.1).
.;
Рис. 12.1. Дерево элементов для примера
На рис. 12.1 в удобном виде представлена вложенность элементов и их иерархия.
Здесь дочерним элементом по отношению к тегу <div> выступает тег <p>. Вместе с тем тег <strong> не является дочерним для тега <div>, поскольку
он расположен в контейнере <p>.
Вернёмся теперь к селекторам. Дочерним селектором считается такой, который
в дереве элементов находится прямо внутри родительского элемента. Синтаксис
применения таких селекторов следующий.
Селектор 1 > Селектор 2 { Описание правил стиля
Стиль применяется к Селектору.;2, но только в том случае, если он является
дочерним для Селектора.;1.
Если снова обратиться к примеру.;12.1, то стиль вида P
> EM { color: red будет установлен для первого абзаца документа,
поскольку тег <em> находится внутри контейнера <p>, и не даст никакого результата для второго
абзаца. А все из-за того, что тег <em> во втором
абзаце расположен в контейнере <strong>, поэтому
нарушается условие вложенности.
По своей логике дочерние селекторы похожи на селекторы контекстные. Разница
между ними следующая. Стиль к дочернему селектору применяется только в том случае,
когда он является прямым потомком, иными словами, непосредственно располагается
внутри родительского элемента. Для контекстного селектора же допустим любой уровень
вложенности. Чтобы стало понятно, о чем идет речь, разберём следующий код (пример.;12.2).
Пример 12.2. Контекстные и дочерние селекторы
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>Дочерние селекторы</title>
<style>
DIV I { /* Контекстный селектор */
color: green; /* Зеленый цвет текста */
P > I { /* Дочерний селектор */
color: red; /* Красный цвет текста */
</style>
</head>
<body>
<div>
<p><i>Lorem ipsum dolor sit amet</i>, consectetuer adipiscing
elit, sed diem nonummy nibh euismod tincidunt ut lacreet <i>dolore magna</i>
aliguam erat volutpat.</p>
</div>
</body>
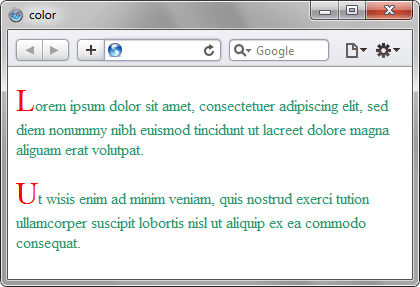
</html>Результат данного примера показан на рис..;12.2.
.;
.;
Рис. 12.2. Цвет текста, заданный с помощью дочернего селектора
На тег <i> в примере действуют одновременно два правила: контекстный селектор (тег <i> расположен внутри <div>) и дочерний селектор (тег <i> является дочерним по отношению к <p>). При этом правила являются равносильными, поскольку все условия для них выполняются и не противоречат друг другу. В подобных случаях применяется стиль, который расположен в коде ниже, поэтому курсивный текст отображается красным цветом. Стоит поменять правила местами и поставить DIV.;I ниже, как цвет текста изменится с красного на зеленый.
Заметим, что в большинстве случаев от добавления дочерних селекторов можно
отказаться, заменив их контекстными селекторами. Однако использование дочерних
селекторов расширяет возможности по управлению стилями элементов, что в итоге
позволяет получить нужный результат, а также простой и наглядный код.
Удобнее всего применять указанные селекторы для элементов, которые обладают
иерархической структурой.;— сюда относятся, например, таблицы и разные списки.
В примере.;12.3 показано изменение вида списка с помощью стилей. За счёт
вложения одного списка в другой получаем разновидность меню. Заголовки при этом
располагаются горизонтально, а набор ссылок.;— вертикально под заголовками
(рис..;12.3).
.;
.;
Рис. 12.3. Список в виде меню
Для размещения текста по горизонтали к селектору LI добавляется стилевое свойство float. Чтобы при этом
разделить между собой стиль горизонтального и вертикального списка и применяются
дочерние селекторы (пример.;12.3).
Пример 12.3. Использование дочерних селекторов
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>Дочерние селекторы</title>
<style>
UL#menu {
margin: 0; padding: 0; /* Убираем отступы */
UL#menu > LI {
list-style: none; /* Убираем маркеры списка */
width: 100px; /* Ширина элемента в пикселах */
background: #b3d9d2; /* Цвет фона */
color: #333; /* Цвет текста */
padding: 5px; /* Поля вокруг текста */
font-family: Arial, sans-serif; /* Рубленый шрифт */
font-size: 90%; /* Размер шрифта */
font-weight: bold; /* Жирное начертание */
float: left; /* Располагаем элементы по горизонтали */
LI > UL {
list-style: none; /* Убираем маркеры списка */
margin: 0; padding: 0; /* Убираем отступы вокруг элементов списка */
border-bottom: 1px solid #666; /* Граница внизу */
padding-top: 5px; /* Добавляем отступ сверху */
LI > A {
display: block; /* Ссылки отображаются в виде блока */
font-weight: normal; /* Нормальное начертание текста */
font-size: 90%; /* Размер шрифта */
background: #fff; /* Цвет фона */
border: 1px solid #666; /* Параметры рамки */
border-bottom: none; /* Убираем границу снизу */
padding: 5px; /* Поля вокруг текста */
</style>
</head>
<body>
<ul id="menu">
<li>Правка
<ul>
<li><a href="#">Отменить</a></li>
<li><a href="#">Вырезать</a></li>
<li><a href="#">Копировать</a></li>
<li><a href="#">Вставить</a></li>
</ul>
</li>
<li>Начертание
<ul>
<li><a href="#">Жирное</a></li>
<li><a href="#">Курсивное</a></li>
<li><a href="#">Подчеркнутое</a></li>
</ul>
</li>
<li>Размер
<ul>
<li><a href="#">Маленький</a></li>
<li><a href="#">Нормальный</a></li>
<li><a href="#">Средний</a></li>
<li><a href="#">Большой</a></li>
</ul>
</li>
</ul>
</body>
</html>В данном примере дочерние селекторы требуются, чтобы разделить стиль элементов списка верхнего уровня и вложенные списки, которые выполняют разные задачи, поэтому стиль для них не должен пересекаться.
Вопросы для проверки
1. Какой цвет будет у жирного курсивного текста в коде
<p>Нормы освещённости построены на <b><i>основе классификации зрительных работ</i></b> по определенным количественным признакам.</p>
При использовании следующего стиля?
P { color: green;
B {color: blue;
I {color: orange;
B > I { color: olive;
P > I { color: yellow;
- Зелёный.
- Синий.
- Оранжевый.
- Оливковый.
- Жёлтый.
2. Какой элемент является родительским для тега <TITLE>?
- <HEAD>
- <BODY>
- <HTML>
- <META>
- <!DOCTYPE>
3. Для какого тега элемент <!DOCTYPE> выступает родителем?
- <HTML>
- <TITLE>
- <BODY>
- <HEAD>
- Ни для одного тега.
Ответы
1. Оливковый.
2. <HEAD>
3. Ни для одного тега.