✔Контекстные селекторы - «CSS»
При создании веб-страницы часто приходится вкладывать одни теги внутрь других. Чтобы стили для этих тегов использовались корректно, помогут селекторы, которые работают только в определённом контексте. Например, задать стиль для тега <b> только когда он располагается внутри контейнера <p>. Таким образом можно одновременно установить стиль для отдельного тега, а также для тега, который находится внутри другого.
Контекстный селектор состоит из простых селекторов разделенных пробелом. Так, для селектора тега синтаксис будет следующий.
Тег1 Тег2 { ... В этом случае стиль будет применяться к Тегу2 когда он размещается внутри Тега1, как показано ниже.
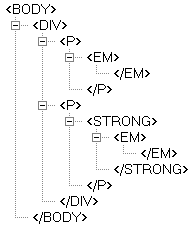
<Тег1>
<Тег2> ... </Тег2>
</Тег1>Использование контекстных селекторов продемонстрировано в примере.;10.1.
Пример 10.1. Контекстные селекторы
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>Контекстные селекторы</title>
<style>
P B {
font-family: Times, serif; /* Семейство шрифта */
color: navy; /* Синий цвет текста */
</style>
</head>
<body>
<div><b>Жирное начертание текста</b></div>
<p><b>Одновременно жирное начертание текста
и выделенное цветом</b></p>
</body>
</html>В данном примере показано обычное применение тега <b> и этого же тега, когда он вложен внутрь абзаца <p>. При этом меняется цвет и шрифт текста, как показано на рис..;10.1.
.;
Рис. 10.1. Оформление текста в зависимости от вложенности тегов
Не обязательно контекстные селекторы содержат только один вложенный тег. В зависимости от ситуации допустимо применять два и более последовательно вложенных друг в друга тегов.
Более широкие возможности контекстные селекторы дают при использовании идентификаторов и классов. Это позволяет устанавливать стиль только для того элемента, который располагается внутри определённого класса, как показано в примере.;10.2.
Пример 10.2. Использование классов
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>Контекстные селекторы</title>
<style>
A {
color: green; /* Зеленый цвет текста для всех ссылок */
.menu {
padding: 7px; /* Поля вокруг текста */
border: 1px solid #333; /* Параметры рамки */
background: #fc0; /* Цвет фона */
.menu A {
color: navy; /* Темно-синий цвет ссылок */
</style>
</head>
<body>
<div class="menu">
<a href="https://print-prime.ru/1.html">Русская кухня</a> |
<a href="https://print-prime.ru/2.html">Украинская кухня</a> |
<a href="https://print-prime.ru/3.html">Кавказская кухня</a>
</div>
<p><a href="https://print-prime.ru/text.html">Другие материалы по теме</a></p>
</body>
</html>Результат данного примера показан на рис..;10.2.
.;
Рис. 10.2. Ссылки разных цветов
В данном примере используется два типа ссылок. Первая ссылка, стиль которой задаётся с помощью селектора A, будет действовать на всей странице, а стиль второй ссылки (.menu.;A) применяется только к ссылкам внутри элемента с классом menu.
При таком подходе легко управлять стилем одинаковых элементов, вроде изображений и ссылок, оформление которых должно различаться в разных областях веб-страницы.
Вопросы для проверки
1. Какой цвет будет у текста списка в следующем коде?
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>Контекстные селекторы</title>
<style>
UL LI UL { color: green;
UL UL { color: red;
LI SPAN { color: blue;
LI LI { color: fuchsia;
UL SPAN { color: orange;
</style>
</head>
<body>
<ul>
<li>
<ul>
<li><span>Первый</span></li>
<li><span>Второй</span></li>
<li><span>Третий</span></li>
</ul>
</li>
</ul>
</body>
</html>- Зелёный.
- Красный.
- Синий.
- Розовый.
- Оранжевый.
2. В коде выше какого цвета будут маркеры перед текстом?
- Зелёного.
- Красного.
- Синего.
- Розового.
- Оранжевого.
Ответы
1. Оранжевый.
2. Розового.
e>











![Селекторы атрибутов - [attr]](/uploads/posts/2016-03/1458725418_selector_attribute_1.png)