Псевдоэлемент - ::first-line

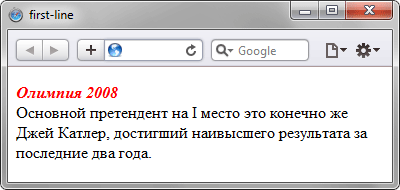
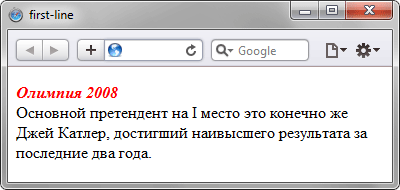
Псевдоэлемент.; ::first-line .;задает стиль первой строки форматированного текста. Длина этой строки зависит от многих факторов, таких как используемый шрифт, размер окна браузера, ширина блока, языка и т.д. В правилах стиля допустимо использовать только свойства, относящиеся к шрифту, изменению

23
мар
Псевдоэлемент - ::first-letter

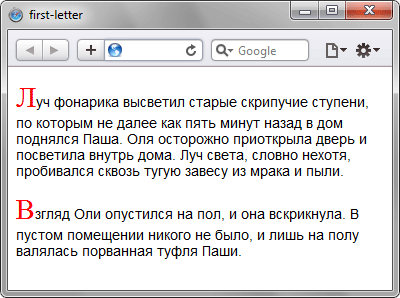
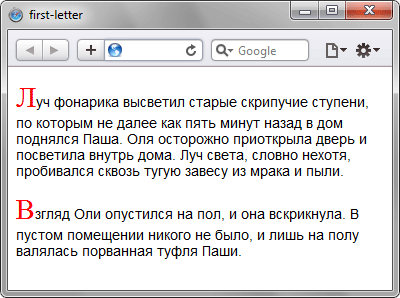
Псевдоэлемент.; ::first-letter .;определяет стиль первого символа в тексте элемента, к которому добавляется. К этому псевдоэлементу могут применяться только стилевые свойства, связанные со свойствами шрифта, полями, отступами, границами, цветом и фоном.

23
мар
Псевдоэлемент - :before

Псевдоэлемент.; :before .;применяется для отображения желаемого контента до содержимого элемента, к которому он добавляется. Работает совместно со свойством.; content .

23
мар
Псевдоэлемент - ::before

Псевдоэлемент.; ::before .;применяется для отображения желаемого контента до содержимого элемента, к которому он добавляется. Работает совместно со свойством.; content .

23
мар
Псевдоэлемент - :after

Псевдоэлемент, который используется для вывода желаемого текста после содержимого элемента, к которому он добавляется. Псевдоэлемент.;:after.;работает совместно со свойством.;content. Для.;:after.;характерны следующие особенности.

23
мар
Псевдоэлемент - ::after

Псевдоэлемент, который используется для вывода желаемого текста после содержимого элемента, к которому он добавляется. Псевдоэлемент.;::after.;работает совместно со свойством.;content. Для.;::after.;характерны следующие особенности.

23
мар
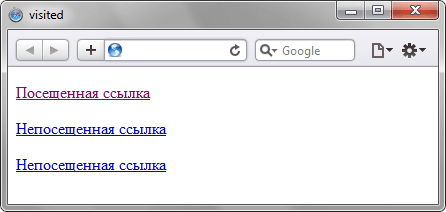
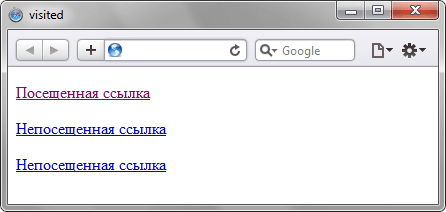
Псевдокласс - :visited

Псевдокласс.; :visited .;применяется к ссылкам, уже посещённым пользователем, и задаёт для них стилевое оформление.

23
мар
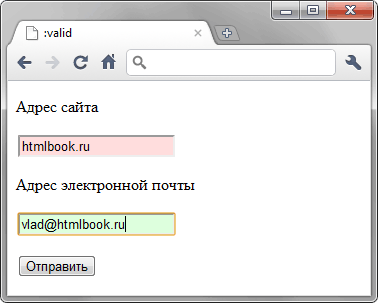
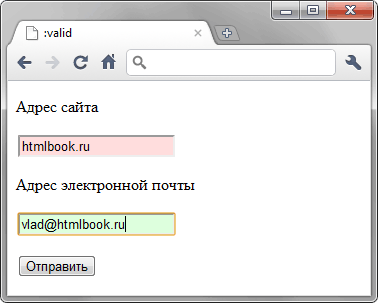
Псевдокласс - :valid

Применяется к полям формы, содержимое которых проходит проверку в браузере на соответствие указанному типу. Например, для.; type = "number" вводится число, а не буквы, для.; type = "email" .;корректный адрес электронной почты.

23
мар
Псевдокласс - :target

Для перехода к выбранному фрагменту документа, в адресе пишется символ # и указывается имя идентификатора. К примеру, в адресе.; .;происходит переход к элементу, атрибут.; id .;которого задан как.; target-pseudo . Такая запись адреса называется «целевой элемент». Псевдокласс.; :target .;применяется

23
мар
Псевдокласс - :root

Псевдокласс.; :root .;определяет корневой элемент документа. В HTML этот селектор всегда соответствует элементу.; .

23
мар
Псевдокласс - :required

Применяет стилевые правила к тегу.; , у которого установлен атрибут.; required . Он позволяет выделять поля обязательные к заполнению перед отправкой формы.

23
мар
Псевдокласс - :read-write

Применяется к полям формы, доступных для изменения. Псевдокласс.; :read-write .;является противоположным по своему действию.; :read-only , который применяется к полям с атрибутом.; readonly .;(только для чтения).

23
мар
Псевдокласс - :read-only

Применяется к полям формы, у которых задан атрибут.; readonly . Такое поле не может быть модифицировано и получить фокус.

23
мар
Псевдокласс - :optional

Применяет стилевые правила к тегу.; , у которого не задан атрибут.; required . Он позволяет выделять поля обязательные к заполнению перед отправкой формы. Таким образом.; :optional .;применяется к необязательным полям формы.

23
мар










