list-style-position

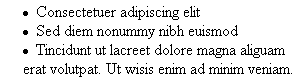
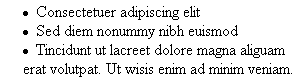
Определяет, как будет размещаться маркер относительно текста. Имеется два значения:.; outside .;— маркер вынесен за границу элемента списка (рис..;1) и.; inside .;— маркер обтекается текстом (рис..;2).

22
мар
list-style-image

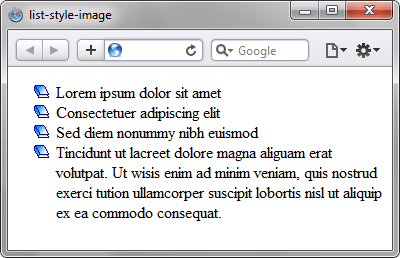
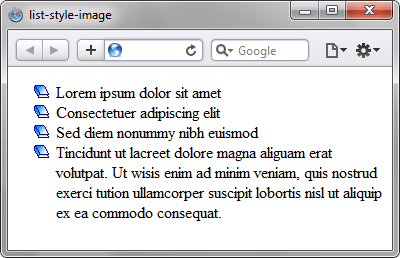
Устанавливает адрес изображения, которое служит в качестве маркера списка. Это свойство наследуется, поэтому для отдельных элементов списка для восстановления маркера используется значение.; none .

22
мар
list-style

Универсальное свойство, позволяющее одновременно задать стиль маркера, его положение, а также изображение, которое будет использоваться в качестве маркера. Для подробного ознакомления смотрите информацию о каждом свойстве.; list-style-type ,.; list-style-position .;и.; list-style-image .;отдельно.

22
мар
line-height

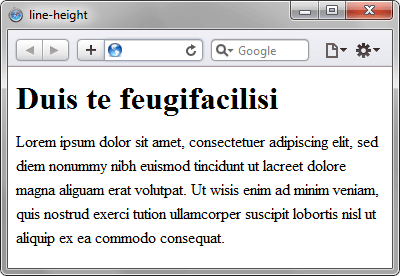
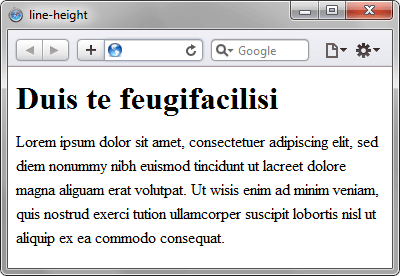
Устанавливает интерлиньяж (межстрочный интервал) текста, отсчет ведется от базовой линии шрифта. При обычных обстоятельствах расстояние между строками зависит от вида и размера шрифта и определяется браузером автоматически. Отрицательное значение межстрочного расстояния не допускается.

22
мар
letter-spacing

Определяет интервал между символами в пределах элемента. Браузеры обычно устанавливают расстояние между символами, исходя из типа и вида шрифта, его размеров и настроек операционной системы. Чтобы изменить это значение и применяется данное свойство. Допустимо использовать отрицательное значение, но

22
мар
left

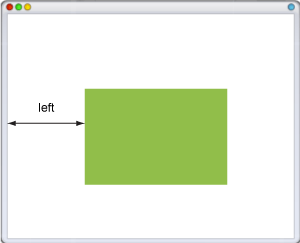
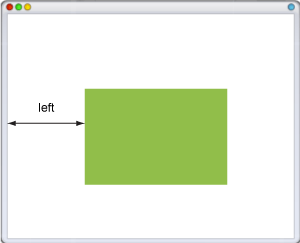
Для позиционированного элемента определяет расстояние от левого края родительского элемента, не включая отступ, поле и ширину рамки, до левого края дочернего элемента. Отсчет координат зависит от значения свойства.; position . Если оно равно.; absolute , в качестве родителя выступает окно браузера

22
мар
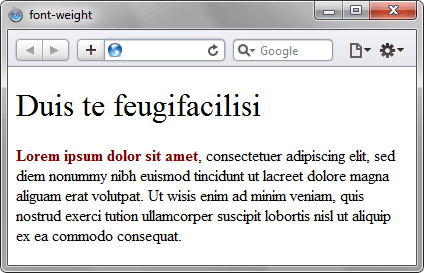
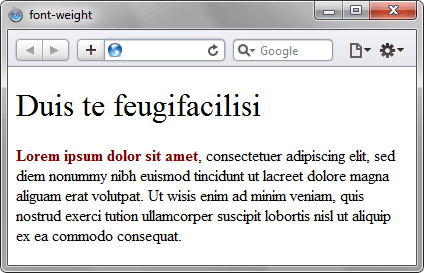
font-weight

Устанавливает насыщенность шрифта. Значение устанавливается от 100 до 900 с шагом 100. Сверхсветлое начертание, которое может отобразить браузер, имеет значение 100, а сверхжирное — 900. Нормальное начертание шрифта (которое установлено по умолчанию) эквивалентно 400, стандартный полужирный текст

22
мар
font-variant

Определяет, как нужно представлять строчные буквы.;— оставить их без модификаций или делать их все прописными уменьшенного размера. Такой способ изменения символов называется капителью.

22
мар
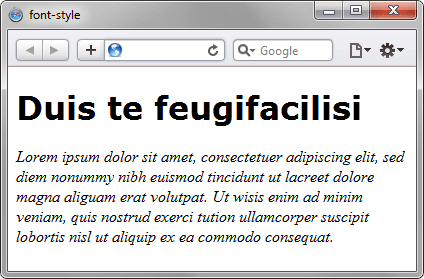
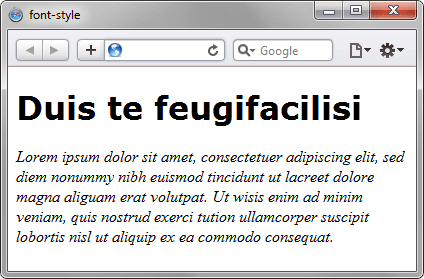
font-style

Определяет начертание шрифта — обычное, курсивное или наклонное. Когда для текста установлено курсивное или наклонное начертание, браузер обращается к системе для поиска подходящего шрифта. Если заданный шрифт не найден, браузер использует специальный алгоритм для имитации нужного вида текста.

22
мар
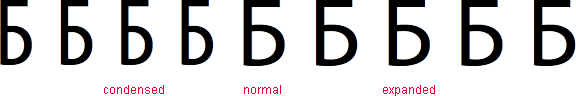
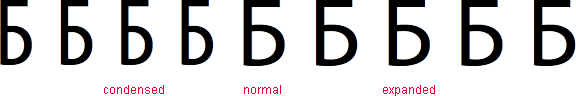
font-stretch

Устанавливает узкое, нормальное или широкое начертание шрифта, что позволяет уплотнять или расширять текст.

22
мар
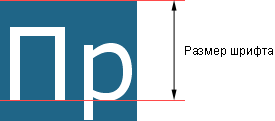
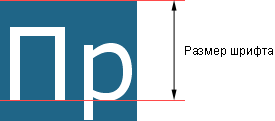
font-size

Определяет размер шрифта элемента. Размер может быть установлен несколькими способами. Набор констант (xx-small,.;x-small,.;small,.;medium,.;large,.;x-large,.;xx-large) задает размер, который называется абсолютным. По правде говоря, они не совсем абсолютны, поскольку зависят от настроек браузера и

22
мар
font-family

Устанавливает семейство шрифта, которое будет использоваться для оформления текста содержимого. Список шрифтов может включать одно или несколько названий, разделенных запятой. Если в имени шрифта содержатся пробелы, например, Trebuchet MS, оно должно заключаться в одинарные или двойные кавычки.

22
мар
font

Универсальное свойство, которое позволяет одновременно задать несколько характеристик шрифта и текста.

22
мар
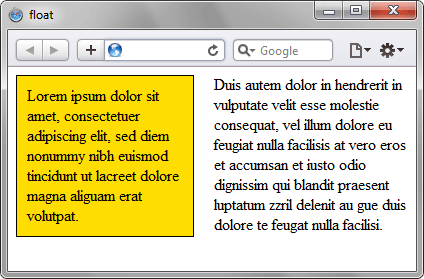
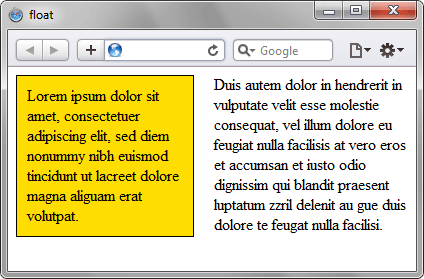
float

Определяет, по какой стороне будет выравниваться элемент, при этом остальные элементы будут обтекать его с других сторон. Когда значение свойства.; float .;равно.; none , элемент выводится на странице как обычно, при этом допускается, что одна строка обтекающего текста может быть на той же линии,

22
мар










