✔list-style
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS | |
| 6.0+ | 8.0+ | 1.0+ | 3.5+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Краткая информация
| Значение по умолчанию | Нет |
|---|---|
| Наследуется | Да |
| Применяется | К тегам <dd>, <dt>, <li>, <ol> и <ul>, а также ко всем элементам, у которых указано display:.;list-item |
| Ссылка на спецификацию | http://www.w3.org/TR/CSS21/generate.html#propdef-list-style |
Версии CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|---|---|---|
Описание
Универсальное свойство, позволяющее одновременно задать стиль маркера, его положение, а также изображение, которое будет использоваться в качестве маркера. Для подробного ознакомления смотрите информацию о каждом свойстве list-style-type, list-style-position и list-style-image отдельно.
Синтаксис
list-style: list-style-type || list-style-position || list-style-image | inherit
Значения
Любые комбинации трех значений определяющих стиль маркеров, они разделяются между собой пробелом. Комбинации значений должны следовать в указанном порядке: вначале идет тип маркера, затем положение и картинка. Ни одно значение не является обязательным, поэтому неиспользуемые можно опустить.
- inherit
- Наследует значение родителя.
Пример
HTML5CSS2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>list-style</title>
<style>
ul {
list-style: square outside; /* Квадратные маркеры */
/* Маркеры размещаются за
пределами текстового блока */
</style>
</head>
<body>
<ul>
<li>Lorem ipsum dolor sit amet</li>
<li>Consectetuer adipiscing elit</li>
<li>Sed diem nonummy nibh euismod</li>
<li>Tincidunt ut lacreet dolore magna aliguam erat volutpat. Ut wisis
enim ad minim veniam, quis nostrud exerci tution ullamcorper suscipit lobortis
nisl ut aliquip ex ea commodo consequat.</li>
</ul>
</body>
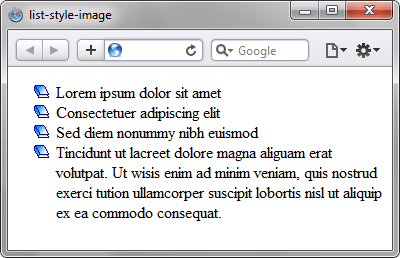
</html>Результат данного примера показан на рис. 1.
.;
Рис. 1. Применение свойства list-style
Объектная модель
[window.]document.getElementById("elementID").style.listStyle
Браузеры
Internet Explorer до версии 7.0 включительно не поддерживает значение inherit.