✔font-style
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS | |
| 6.0+ | 8.0+ | 1.0+ | 3.5+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Краткая информация
| Значение по умолчанию | normal |
|---|---|
| Наследуется | Да |
| Применяется | Ко всем элементам |
| Ссылка на спецификацию | http://www.w3.org/TR/CSS21/fonts.html#propdef-font-style |
Версии CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|---|---|---|
Описание
Определяет начертание шрифта — обычное, курсивное или наклонное. Когда для текста установлено курсивное или наклонное начертание, браузер обращается к системе для поиска подходящего шрифта. Если заданный шрифт не найден, браузер использует специальный алгоритм для имитации нужного вида текста. Результат и качество при этом могут получиться неудовлетворительными, особенно при печати документа.
Синтаксис
font-style: normal | italic | oblique | inherit
Значения
- normal
- Обычное начертание текста.
- italic
- Курсивное начертание.
- oblique
- Наклонное начертание. Курсив и наклонный шрифт при всей их похожести не одно и то же. Курсив это специальный шрифт имитирующий рукописный, наклонный же образуется путем наклона обычных знаков вправо.
- inherit
- Наследует значение родителя.
Пример
HTML5CSS2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>font-style</title>
<style>
h1 {
font-family: Verdana, Arial, Helvetica, sans-serif; /* Рубленый шрифт заголовка */
p {
font-family: 'Times New Roman', Times, serif; /* Шрифт с засечками */
font-style: italic; /* Курсивное начертание */
</style>
</head>
<body>
<h1>Duis te feugifacilisi</h1>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem
nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat.
Ut wisis enim ad minim veniam, quis nostrud exerci tution ullamcorper suscipit
lobortis nisl ut aliquip ex ea commodo consequat.</p>
</body>
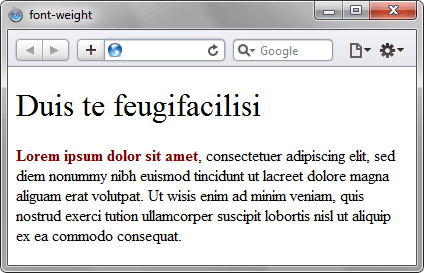
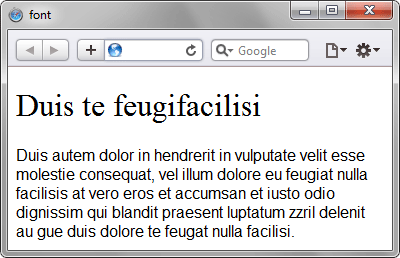
</html>Результат данного примера показан на рис. 1.
.;
Рис. 1. Применение свойства font-style
Объектная модель
[window.]document.getElementById("elementID").style.fontStyle
Браузеры
Internet Explorer до версии 7.0 включительно не поддерживает значение inherit.
Браузеры текст со значением oblique всегда отображают как курсив (italic).