✔calc()
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS | ||
| 9.0+ | 19.0+ | 26.0+ | 15.0+ | 6.0+ | 4.0+ | 16.0+ | ||
Версии CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|---|---|---|
Описание
Используется для указания вычисляемого значения свойств, которые в качестве значений используют размер. Это позволяет задавать значения основанные на сложении или вычитании разных единиц измерений, например можно задать 100%.;-.;20px. Если значение не может быть вычислено, оно игнорируется.
Синтаксис
свойство: calc(выражение)
Значения
Выражение представляет собой комбинацию значений размеров и следующих знаков математических действий.
- + — сложение (width: calc(20px + 20px));
- - — вычитание (padding: calc(10% - 10px););
- * — умножение (height: calc(20%*2);)
- / — деление. На ноль делить запрещено (width: calc(100%/3);).
Знаки плюс и минус должны отбиваться пробелами с двух сторон.
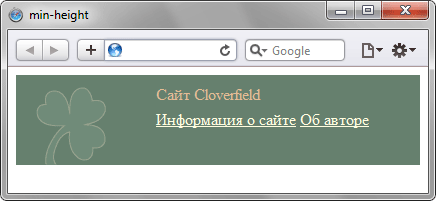
Пример
HTML5CSS3IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>calc</title>
<style>
div {
border: 1px solid #000;
height: 200px;
background: url(images/figure.jpg) no-repeat;
background-position: calc(100% - 20px) 0;
</style>
</head>
<body>
<div></div>
</body>
</html>В данном примере задаётся положение фонового рисунка как 20.;пикселов от правого края.
Браузеры
Firefox до версии 16.0 поддерживает значение -moz-calc.
Chrome до версии 26.0 поддерживает значение -webkit-calc.
Safari с версии 6.0 поддерживает значение -webkit-calc.