✔transition-duration
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS | |||
| 10.0+ | 1.0+ | 26.0+ | 11.6+ | 12.10+ | 3.0+ | 4.0+ | 16.0+ | 2.1 | 2.0+ |
Краткая информация
| Значение по умолчанию | 0s |
|---|---|
| Наследуется | Нет |
| Применяется | Ко всем элементам, к псевдоэлементам ::before и ::after |
| Процентная запись | Неприменима |
| Ссылка на спецификацию | http://dev.w3.org/csswg/css-transitions/#transition-duration |
Версии CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|---|---|---|
Описание
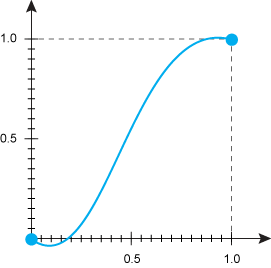
Задаёт время в секундах или миллисекундах, сколько должна длиться анимация перехода до её завершения. По умолчанию значение равно 0s, это означает, что никакой анимации нет, переход происходит мгновенно.
Можно указать несколько значений, перечисляя их через запятую. Каждое значение применяется к свойствам, заданным через transition-property.
Синтаксис
transition-duration: <время> [,<время>]*
Значения
См. время.
Пример
HTML5CSS3IE 10+CrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>transition-duration</title>
<style>
.warn {
padding: 20px;
-webkit-transition-duration: 2s;
-o-transition-duration: 2s;
-moz-transition-duration: 2s;
transition-duration: 2s;
.warn:hover {
background: #fc0;
</style>
</head>
<body>
<div class="warn">Вы не учли, что скалярное
поле необходимо и достаточно!</div>
</body>
</html>В данном примере при наведении курсора на блок текста меняется цвет фона под блоком.
Браузеры
Chrome до версии 26.0, Safari, Android и iOS поддерживают нестандартное свойство -webkit-transition-duration.
Opera до версии 12.10 поддерживает нестандартное свойство -o-transition-duration.
Firefox до версии 16.0 поддерживает нестандартное свойство -moz-transition-duration.