✔Родственные селекторы - A ~ B
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 7.0+ | 5.0+ | 9.2+ | 3.0+ | 1.0+ | 1.0+ | 1.0+ |
Версии CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|---|---|---|
Описание
Родственные селекторы по своему поведению похожи на соседние селекторы (запись вида E + F), но в отличие от них стилевые правила применяются ко всем близлежащим элементам. К примеру, для селектора h1~p стиль будет применяться ко всем элементам <p>, располагающихся после заголовка <h1>. При этом <h1> и <p> должны иметь общего родителя, так что если <p> вставить внутрь <div>, то стили применяться уже не будут.
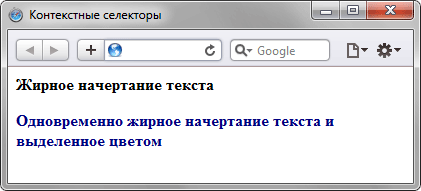
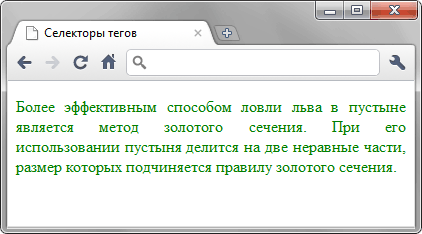
Здесь красный цвет текста будет установлен для всех абзацев.
h1 ~ p { color: red;
<h1>Заголовок</h1>
<p>Абзац 1</p>
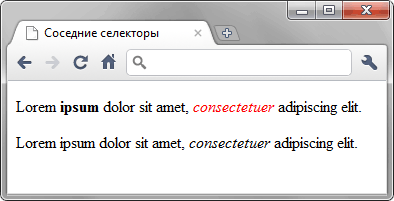
<p>Абзац 2</p>Здесь красный цвет текста будет установлен для первого и третьего абзацев. Ко второму абзацу стиль не применяется, поскольку <h1> и <p> не имеют общего родителя.
h1 ~ p { color: red;
<h1>Заголовок</h1>
<p>Абзац 1</p>
<div><p>Абзац 2</p></div>
<p>Абзац 3</p>Синтаксис
E ~ F { Описание правил стиля
Для управления стилем родственных элементов используется символ тильды (~), он добавляется между двумя селекторами E и F. Пробелы вокруг тильды не обязательны. Стиль при такой записи применяется к элементу F в том случае, если он имеет того же родителя, что и элемент E и следует сразу после него.
Пример
HTML5CSS3IECrOpSaFx
<!DOCTYPE htm>
<html>
<head>
<meta charset="utf-8">
<title>Селекторы</title>
<style>
thumb {
display: none;
#switch:checked ~ thumb {
display: block;
</style>
</head>
<body>
<form>
<input type="checkbox" id="switch">
<label for="switch">Показать картинки</label>
<thumb src="images/thumb1.jpg" alt="">
<thumb src="images/thumb2.jpg" alt="">
<thumb src="images/thumb3.jpg" alt="">
</form>
</body>
</html>В данном примере все изображения изначально скрыты, но отображаются если поставить в поле формы галочку.










![Селекторы атрибутов - [attr]](/uploads/posts/2016-03/1458725418_selector_attribute_1.png)