✔Селекторы тегов - «CSS»
В качестве селектора может выступать любой тег HTML, для
которого определяются правила форматирования, такие как: цвет, фон,
размер и т..;д. Правила задаются в следующем виде.
Тег { свойство1: значение; свойство2:
значение; ...
Вначале указывается имя тега, оформление которого будет переопределено, заглавными
или строчными символами не имеет значения. Внутри фигурных скобок пишется стилевое свойство, а после двоеточия.;— его значение. Набор свойств разделяется
между собой точкой с запятой и может располагаться как в одну строку, так и
в несколько (пример.;7.1).
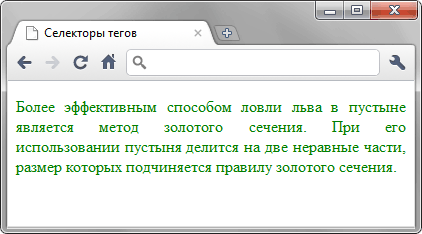
Пример 7.1. Изменение стиля тега абзаца
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>Селекторы тегов</title>
<style>
P {
text-align: justify; /* Выравнивание по ширине */
color: green; /* Зеленый цвет текста */
</style>
</head>
<body>
<p>Более эффективным способом ловли льва в пустыне
является метод золотого сечения. При его использовании пустыня делится
на две неравные части, размер которых подчиняется правилу золотого
сечения.</p>
</body>
</html>В данном примере изменяется цвет и выравнивание текста
абзаца. Стиль будет применяться только к тексту, который
располагается внутри контейнера <p>.
Следует понимать, что хотя стиль можно применить к любому тегу, результат будет заметен только для тегов, которые непосредственно отображаются в контейнере <body>.
Вопросы для проверки
1. В какой строке содержится ошибка?
- H1 { margin-left: 20px;
- p { margin-left: 20px; padding-left: 20px;
- h2 { margin-right: 20px;
- head { color: #rob;
- body { font-size: 11pt; color: #aaa;
2. Таня для фона веб-страницы и цвета текста выбрала цвета #ffe9f2 и #6e143b и в стилях использовала следующий код, однако нужные цвета не проявились. В чем причина?
body {
background-color: #ffe9f2
color: #6e143b
- body написан строчными буквами.
- Свойство background-color неверное, следует писать background.
- Значения цветов указаны неправильно.
- В качестве селектора применять body некорректно.
- Не хватает точки с запятой.
3. Какая строка написана правильно?
- <P> { color: #333;
- P { color: #333;
- P: { color: #333;
- P { color: 333;
- P { color: #3333;
4. К какому селектору следует применить свойство margin, чтобы изменить отступы на веб-странице?
- !DOCTYPE
- A
- HEAD
- TITLE
- BODY
5. Как добавить фоновый цвет ко всем элементам <H1>?
- h1 { background-color: white
- h1.all { background-color: white
- h1:all { background-color: white
- h1[all] { background-color: white
- h1#all { background-color: white
Ответы
1. head { color: #rob;
2. Не хватает точки с запятой.
3. P { color: #333;
4. BODY
5. h1 { background-color: white














![Селекторы атрибутов - [attr]](/uploads/posts/2016-03/1458725418_selector_attribute_1.png)