✔box-shadow
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS | |||||
| 9.0+ | 1.0+ | 10.0+ | 10.5+ | 3.2+ | 5.1+ | 3.5+ | 4.0+ | 2.1+ | 4.0+ | 3.2+ | 5.0+ |
Краткая информация
| Значение по умолчанию | none |
|---|---|
| Наследуется | Нет |
| Применяется | Ко всем элементам |
| Процентная запись | Неприменима |
| Ссылка на спецификацию | http://www.w3.org/TR/css3-background/#the-box-shadow |
Версии CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|---|---|---|
Описание
Добавляет тень к элементу. Допускается использовать несколько теней, указывая их параметры через запятую, при наложении теней первая тень в списке будет выше, последняя ниже. Если для элемента задается радиус скругления через свойство border-radius, то тень также получится с закругленными уголками. Добавление тени увеличивает ширину элемента, поэтому возможно появление горизонтальной полосы прокрутки в браузере.
Синтаксис
box-shadow: none | <тень> [,<тень>]*
где <тень>:
inset <сдвиг по x> <сдвиг по y> <радиус размытия> <растяжение> <цвет>
Значения
- none
- Отменяет добавление тени.
- inset
- Тень выводится внутри элемента. Необязательный параметр.
- сдвиг по x
- Смещение тени по горизонтали относительно элемента. Положительное значение этого параметра задает сдвиг тени вправо, отрицательное.;— влево. Обязательный параметр.
- сдвиг по y
- Смещение тени по вертикали относительно элемента. Положительное значение задает сдвиг тени вниз, отрицательное.;— вверх. Обязательный параметр.
- размытие
- Задает радиус размытия тени. Чем больше это значение, тем сильнее тень сглаживается, становится шире и светлее. Если этот параметр не задан, по умолчанию устанавливается равным 0, тень при этом будет четкой, а не размытой.
- растяжение
- Положительное значение растягивает тень, отрицательное, наоборот, ее сжимает. Если этот параметр не задан, по умолчанию устанавливается 0, при этом тень будет того же размера, что и элемент.
- цвет
- Цвет тени в любом доступном CSS формате, по умолчанию тень черная. Необязательный параметр.
Допускается указывать несколько теней, разделяя их параметры между собой запятой. Учитывается следующий порядок: первая тень в списке размещается на самом верху, последняя в списке.;— в самом низу.
Пример
HTML5CSS3IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>box-shadow</title>
<style>
.shadow {
background: #fc0; /* Цвет фона */
box-shadow: 0 0 10px rgba(0,0,0,0.5); /* Параметры тени */
padding: 10px;
</style>
</head>
<body>
<div class="shadow">В чащах юга жил бы цитрус? Да, но фальшивый экземпляр!</div>
</body>
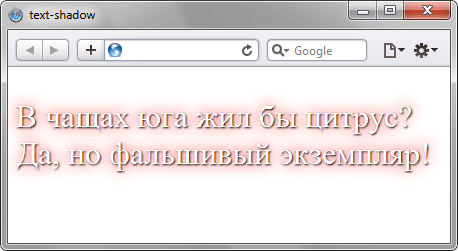
</html>Результат примера показан на рис..;1.
.;
Рис. 1. Вид тени в браузере Safari
Браузеры
Safari до версии 5.1, Chrome до версии 10.0, Android до версии 4.0 и iOS Safari до версии 5.0 поддерживают свойство -webkit-box-shadow.
Firefox до версии 4.0 поддерживает свойство -moz-box-shadow.
Internet Explorer до версии 9.0 не поддерживает свойство box-shadow, взамен можно использовать нестандартное свойство filter:
filter: progid:DXImageTransform.Microsoft.dropshadow(offX=5, offY=5, color=#000000);Здесь: offX.;— смещение тени по горизонтали; offY.;— смещение тени по вертикали; color.;— цвет тени.
Применение фильтра dropshadow дает четкую резкую тень, поэтому для эффекта размытия можно использовать фильтр shadow.
filter: progid:DXImageTransform.Microsoft.shadow(direction=120, color=#000000, strength=10);Здесь: direction.;— угол направления тени от 0 до 360°; color.;— цвет тени; strength.;— смещение тени в пикселах.