✔Отзывчивый аккордеон с помощью jQuery - «Самоучитель CSS»
Представляю на ваше рассмотрение очередной вариант блоков с скрытым содержанием в стиле вертикального «аккордеона», плавно раскрывающихся по клику. В интернетах можно легко найти немало интересных решений по созданию «аккордеонов», как горизонтальных так и вертикальных. Очень популярны компактные, многоуровневые меню в стиле «аккордеон», точно так же, как и раскрывающиеся панели с скрытым контентом, работающих на jQuery или на чистом CSS3.
Не помню уже, где, когда, кому и зачем написал этот простенький плагин, да и вообще, сам ли писал. Но вот достал из пылившегося архива своих наработок, внёс некоторые поправки с учётом современных реалий веб-дизайна и получился ещё один, довольно таки надёжный инструмент для подачи информации.
Для работы «аккордеона» понадобится подключенная библиотека jQuery. Как вы помните, подключить её можно напрямую с серверов Google:
HTML
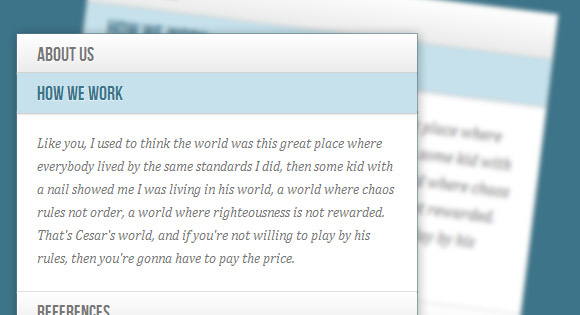
Отзывчивым, аккордеон я обозвал не просто так. Вся html-конструкция аккордеона, представляет из себя базовый div-контейнер с вложениями, которому определено максимальное значение ширины max-width: 600px; (опционально) при 100% относительно родительского блока, в котором он будет размещён, что делает аккордеон гибким при размещении в различных частях шаблона, будь то боковая панель или контейнер с основным контентом.
В примере максимально-возможную ширину выставил в 600px, которую вы всегда легко сможете изменить в ту или иную сторону, с учётом ваших потребностей.
<!-- блок аккордеон --> |
CSS
Как писал выше, базовый блок аккордеона сделал, что называется «резиновым». Цветовую палитру, для оформления панелей, подобрал из состава материального дизайна от google, тренд нынче такой, понимаешь ли))). В данном примере, панели заголовков выполнены с зелёным оттенком, вы можете выбрать любой другой из состава палитры: <!--noindex-->Тынц »<!--/noindex-->
В остальном всё без особых изысков и ненужных ляповатостей.
Для параграфов внутри блоков аккордеона добавил нижний отступ, что конечно же не обязательно, дело вкуса, можете использовать по стандарту.
Переключатели панелей сформировал с помощью псевдоэлемента :before, выполнил в виде стрелок, сменяющих направление при активации панелей.
Коротенькие комментарии прямо в коде css, помогут вам разобраться какой селектор за что отвечает и понять в общем, что куда и зачем.
/* стили блока аккордеон */ |
Для расширения базового функционала «аккордеона» по умолчанию, прописал отдельные стили для изображений. Картинки в секциях, вы можете отправить, как влево, так и вправо, для этого достаточно добавить тегу thumb соответствующий класс class="thumb-left" или class="thumb-right". В результате получите встроенные в текст миниатюры. Позиционирование изображений определяется через float: right и float: left соответственно.
Для полноразмерных изображений выставил 100% ширину, с отступом от нижнего края в 10px.
Значения ширины в %, обеспечивает возможность пропорционального изменения картинок, при изменении размеров базового контейнера «аккордеона». Конечно же, никто и ничто не мешает вам использовать фиксированные размеры изображений:)
jQuery
С внешним видом нашего «аккордеона» и фаршем html/css кода мы разобрались. Остаётся только всё это дело завести, т.е. сделать так, чтобы панели раскрывались и схлопывались по клику, а поможет нам в этот раз, небольшая магия jQuery. Как в этом деле обойтись исключительно средствами CSS3, можно узнать из моих предыдущих уроков: так или же вот так
И так, основную библиотеку javascript jQuery подключить вы надеюсь не забыли, теперь к документу html подключим небольшой, исполняемый js, через функции которого, и обеспечим надёжную движуху нашего аккордеона:
|
Если ничего не упустил, то на этом наверное и всё. Отзывчивый «до жути» и вполне себе автономный «аккордеон», полностью готов к работе.
Покопаться в коде можно здесь
С Уважением, Андрей .
Буду всем признателен, если поддержите проект — добавив блог в исключения AdBlock и поделитесь ссылкой на запись в своих соц-сетях: