✔Стильные кнопки - «CSS3»
Стандартные кнопки, созданные через тег <button> или <input type="button">, выглядят, конечно, хорошо, но попытка изменить их вид через стили приводит к ужасному результату. Кнопки становятся приветом интерфейсам десятилетней давности с их угловатостью (рис..;1). Разумеется, такая метаморфоза возникает только при использовании свойств background и border, иными словами, нельзя изменить цвет фона кнопки и рамку вокруг нее.
Рис. 1. Исходная и измененная кнопка
Чтобы кардинально поменять вид кнопки можно воспользоваться изображениями, но по сравнению с возможностями CSS.;3 этот вариант теперь кажется доморощенным.
За основу возьму оригинальную кнопку в браузере, которая содержит линейный вертикальный градиент и скругленные края.
Самое простое сделать закругление уголков, для чего используем свойство border-radius, задавая ему нужный радиус скругления. Как обычно, работает не во всех браузерах, поэтому придется добавлять полный комплект. В итоге получается следующее.
-moz-border-radius: 5px; /* Firefox */
-webkit-border-radius: 5px; /* Safari 4 */
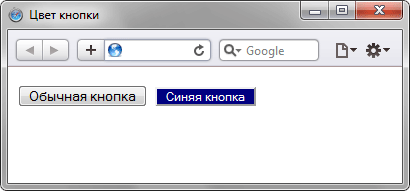
border-radius: 5px; /* IE 9, Safari 5, Chrome */Вид кнопок в разных браузерах показан на рис..;2.
Рис. 2. Кнопки со скругленными уголками
В общем, все ожидаемо. Старые версии IE не поддерживают CSS.;3, остальные корректно делают нужные мне уголки. Опера почему-то не отображает фон по умолчанию, как это делают другие браузеры, но про Оперу еще зайдет особый разговор.
Теперь самое интересное, делаем вертикальный линейный градиент. Для этого опять в ход пойдут индивидуальные стили для каждого браузера.
Firefox
background: -moz-linear-gradient(#00BBD6, #EBFFFF);
В градиенте указывается исходная точка, угол градиента, начальный и конечный цвет. В нашем случае, когда градиент идет вертикально сверху вниз, достаточно задать только цвета, остальные параметры используются по умолчанию.
Chrome, Safari
background: -webkit-gradient(linear, 0 0, 0.;100%, from(#00BBD6), to(#EBFFFF));
Здесь указывается тип градиента (linear), стартовая точка приложения градиента (левый верхний угол), финальная точка (левый нижний угол), а также начальный и конечный цвет.
Internet Explorer
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#00BBD6', endColorstr='#EBFFFF');
Браузер IE идет своим путем и для разных эффектов применяет свойство filter, в том числе и для градиента. Здесь все тривиальнее, пишется только начальный и конечный цвет градиента.
Опера отдыхает, в ней градиенты еще не реализованы.
Собираем воедино все свойства для браузеров, уголков и градиентов (пример.;1).
Пример 1. Кнопки с линейным градиентом
HTML 5CSS 2.1CSS 3IE 9CrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Кнопки</title>
<style type="text/css">
button.new {
background: -moz-linear-gradient(#00BBD6, #EBFFFF);
background: -webkit-gradient(linear, 0 0, 0 100%, from(#00BBD6), to(#EBFFFF));
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#00BBD6', endColorstr='#EBFFFF');
padding: 3px 7px;
color: #333;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
border-radius: 5px;
border: 1px solid #666;
</style>
</head>
<body>
<form action="">
<p><button>Исходная кнопка</button></p>
<p><button class="new">Новая кнопка</button></p>
</form>
</body>
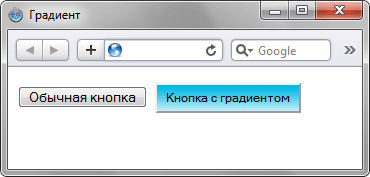
</html>Получилось довольно симпатично (рис. 3), но есть и явные отличия от первоначальной кнопки — она выглядит плоской, как доска.
Рис. 3. Вид кнопки с градиентом
Сделать кнопку нужной формы можно опять же градиентом, «играя» цветами. Двумя значениями градиента уже не обойтись, к счастью, Firefox и Safari предлагают решение.
Firefox
background: -moz-linear-gradient(#D0ECF4, #5BC9E1, #D0ECF4);
Вместо двух значений вставляем желаемое количество цветов, градиент будет плавно переходить от одного цвета к другому.
Chrome, Safari
background: -webkit-gradient(linear, 0 0, 0 100%, from(#D0ECF4), to(#D0ECF4), color-stop(0.5, #5BC9E1));
Параметр color-stop указывает точку приложения нового цвета. Значение варьируется от 0 до 1.
Пример 2. Кнопки с улучшенным градиентом
HTML 5CSS 2.1CSS 3IE 9CrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Кнопки</title>
<style type="text/css">
button.new {
background: -moz-linear-gradient(#D0ECF4, #5BC9E1, #D0ECF4);
background: -webkit-gradient(linear, 0 0, 0 100%, from(#D0ECF4), to(#D0ECF4), color-stop(0.5, #5BC9E1));
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#00BBD6', endColorstr='#EBFFFF');
padding: 3px 7px;
color: #333;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
border-radius: 5px;
border: 1px solid #666;
</style>
</head>
<body>
<form action="">
<p><button>Исходная кнопка</button></p>
<p><button class="new">Новая кнопка</button></p>
</form>
</body>
</html>Результат примера показан на рис. 4.
.;
.;
Рис. 4. Градиент, какой надо градиент
Аналогично можно создавать любые другие градиенты на кнопке или другом элементе (рис. 5). Но это уже сделайте самостоятельно, для чего в практикум добавил соответствующую задачу.
Рис. 5. Такие разные кнопки
Подведу итоги. Кнопку с градиентом и скругленными уголками без изображений сделать можно. Однако с браузерами разброд и шатание. Опера вообще не умеет работать с градиентами, в IE 9 наблюдается неприятный баг при сочетании градиента с уголками (рис. 6).
Рис. 6. Наложение фона на уголки в IE 9
Что ж, пока будем делать «красивости» для браузеров Firefox, Safari и Chrome.