✔Выделить другим цветом первую строку таблицы - «Таблицы»
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 6.0+ | 1.0+ | 3.5+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Задача
Изменить стиль заголовка таблицы.
Решение
Первая строка таблицы обычно используется для заголовка, в котором пишется наименования столбцов. Для акцентирования внимания на заголовке, строку выделяют другим фоном и цветом. С этой целью обычно применяется тег <th>, который по своему действию похож на тег <td>, при этом текст в ячейке выравнивается по ее центру и пишется жирным начертанием. Для селектора th допустимо задать собственный стиль, определяющий оформления строки заголовка (пример.;1).
Пример 1. Использование тега <th>
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Строка заголовка</title>
<style>
table {
width: 100%; /* Ширина таблицы */
border-collapse: collapse; /* Убираем двойные линии между ячейками */
td, th {
padding: 4px; /* Поля в ячейках */
border: 1px solid #000080; /* Граница между ячейками */
th {
background: #000080; /* Цвет фона строки заголовка */
color: #ffe; /* Цвет текста */
text-align: left; /* Выравнивание по левому краю */
font-family: Arial, Helvetica, sans-serif; /* Выбор гарнитуры */
font-size: 0.9em; /* Размер текста */
</style>
</head>
<body>
<table>
<tr>
<th>Изображение</th>
<th>Цель</th>
<th>Решение</th>
</tr>
<tr>
<td>Фотография</td>
<td>Просмотр</td>
<td>Уменьшить до 600 пикселов по максимальной стороне. Формат JPEG.</td>
</tr>
<tr>
<td>Фотография</td>
<td>Печать</td>
<td>Зависит от размера печатного оттиска. Для 10х15 см достаточно
1500 пикселов по максимальной стороне.
Формат JPEG.
</td>
</tr>
<tr>
<td>Цветной документ</td>
<td>Просмотр</td>
<td>Уменьшить до 800 пикселов по максимальной стороне.
Формат JPEG или GIF.</td>
</tr>
<tr>
<td>Ч/б документ</td>
<td>Просмотр</td>
<td>Уменьшить до 800 пикселов по максимальной стороне.
Формат TIFF или GIF.</td>
</tr>
</table>
</body>
</html>Результат данного примера показан на рис..;1.
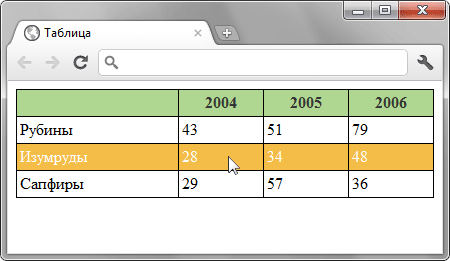
Рис. 1. Вид заголовка, оформленного с помощью стилей
Поскольку содержимое тега <th> по умолчанию выравнивается по центру ячейки, для изменения выравнивания в примере.;1 используется стилевое свойство text-align со значением left.
Еще один способ изменения вида строки заголовка состоит в применении тега <thead>, внутри которого располагается нужная строка таблицы. В свою очередь оформление строки задаётся путём добавления стилевых свойств к селектору thead, как показано в примере.;2.
Пример 2. Использование тега <thead>
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Строка заголовка</title>
<style>
table {
width: 100%; /* Ширина таблицы */
border-collapse: collapse; /* Убираем двойные линии между ячейками */
td, th {
padding: 4px; /* Поля в ячейках */
border: 1px solid #999; /* Граница между ячейками */
thead {
background: #666; /* Цвет фона строки заголовка */
color: #fff; /* Цвет текста */
</style>
</head>
<body>
<table>
<thead>
<tr>
<td>Место</td>
<td>Оценка</td>
<td>Фильм</td>
<td>Год выпуска</td>
</tr>
</thead>
<tr><td>1</td><td>9.1</td><td>Крёстный отец</td><td>1972</td></tr>
<tr><td>2</td><td>9.1</td><td>Побег из Шоушенка</td><td>1994</td></tr>
<tr><td>3</td><td>9.0</td><td>Крёстный отец 2</td><td>1974</td></tr>
<tr><td>4</td><td>8.9</td><td>Хороший, плохой, злой</td><td>1966</td></tr>
<tr><td>5</td><td>8.8</td><td>Криминальное чтиво</td><td>1994</td></tr>
<tr><td>6</td><td>8.8</td><td>Список Шиндлера</td><td>1993</td></tr>
<tr><td>7</td><td>8.8</td><td>Звёздные войны: эпизод 5</td><td>1980</td></tr>
<tr><td>8</td><td>8.8</td><td>Полёт над гнездом кукушки</td><td>1975</td></tr>
<tr><td>9</td><td>8.8</td><td>Касабланка</td><td>1942</td></tr>
<tr><td>10</td><td>8.8</td><td>Семь самураев</td><td>1954</td></tr>
</table>
</body>
</html>Результат данного примера показан на рис..;2.
Рис. 2. Применение тега <thead>