✔Изменить цвет ссылки и фона под ней - «Ссылки»
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 4.0+ | 1.0+ | 3.5+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Задача
Изменить цвет ссылки и фон под ней.
Решение
Используйте стилевое свойство color для задания цвета текста и background для изменения цвета фона под ссылкой, добавляя их к селектору A, как показано в примере.;1.
Пример 1. Изменение цвета ссылок
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Цвет ссылок</title>
<style>
A {
color: #800000; /* Цвет текста */
background: #ffc; /* Цвет фона */
padding: 2px; /* Поля вокруг текста */
</style>
</head>
<body>
<p>Для сборки <a href="megadroid.html">мегадроида</a> требуется
открыть коробку, достать мешочек с микросхемами и сложить их в нужном порядке,
пользуясь нашим подробным 8631-страничным
<a href="manual.html">руководством</a>.</p>
</body>
</html>Результат данного примера показан ни рис. 1.
.;
.;
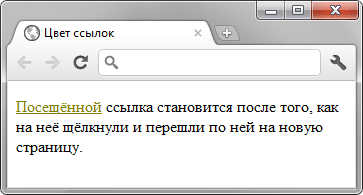
Рис. 1. Вид ссылок, у которых изменён цвет и фон
В случае добавления к ссылке фона желательно установить поля с помощью свойства.;padding, чтобы текст не прилегал плотно к краю цветной области.