✔Убрать отступы и поля у всех элементов на странице - «Отступы и поля»
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 4.0+ | 1.0+ | 4.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Задача
Обнулить значения отступов и полей у всех элементов веб-страницы сразу.
Решение
Чтобы обнулить отступы и поля у всех элементов на странице, используйте стилевые свойства margin и padding с нулевыми значениями, добавляя их к универсальному селектору *, как показано в примере.;1.
Пример 1. Убираем отступы у всех элементов
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Убираем отступы</title>
<style>
* {
margin: 0;
padding: 0;
</style>
</head>
<body>
<h1>Пример заголовка</h1>
<p>Основной текст</p>
</body>
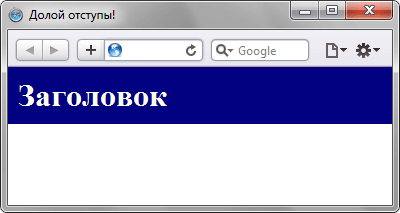
</html>Результат данного примера показан на рис. 1.
.;
Рис. 1. Нулевые отступы у всех элементов на странице
Обратите внимание, что отступов и полей нет не только у текста, но и у самой страницы.