Баг в IE в css-свойстве background - «Верстка»

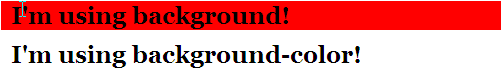
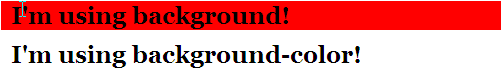
Использование свойства RGBa становится всё более популярным. Работает это свойство, конечно, не во всех браузерах, но есть отличный способ сделать альтернативный сплошной цвет, объявив его перед значением RGBa.

19
мар
Играем с CSS3 - «Верстка»

В этой статье показано, как с помощью CSS3 можно добавить красоты для изображений на вашем сайте. Будет сделано несколько примеров, с применением различных эффектов.

19
мар
Декларация !important в CSS - «Верстка»

Декларация !important валидна с первой версии CSS, но похоже она приобрела плохую репутацию в последние годы. Однако если её использовать с осторожностью, то это будет полезным и мощным инструментом. Статья представляет собой руководство к тому как работает декларация и как её надо использовать.

19
мар
jQuery 1.4: 15 новых возможностей - «Верстка»

14 января появился на свет jQuery 1.4. Этот релиз содержит множество новых возможностей и улучшений. В этой статье рассматриваются те, которые вы, возможно, найдёте самыми полезными.

19
мар
Простейший Tooltip используя CSS. - «Верстка»

Представленный tooltip действительно очень прост. Для его реализации не требуется javascript. Только CSS. Описывать совершенно нечего, поэтому просто код:

19
мар
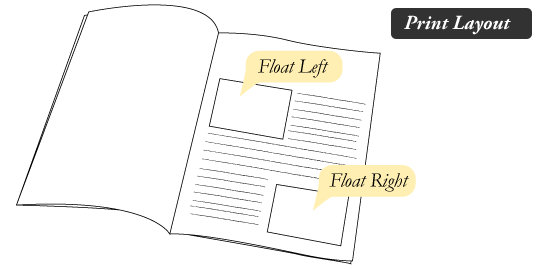
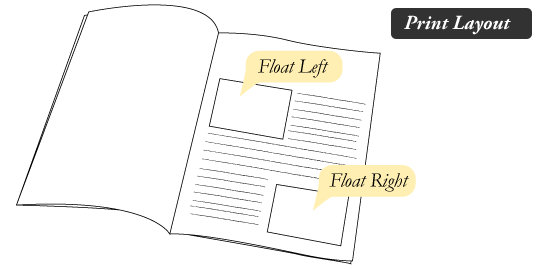
Всё о свойстве float - «Верстка»

Что такое "float"? Float - это свойство CSS для позиционирования элементов. Для того чтобы понять его назначение и происхождение, можно обратиться к полиграфическому дизайну. В компоновке при печати, изображения могут располагаться на странице так, чтобы текст "обтекал" их.

19
мар
Эффект Bubble с помощью CSS - «Верстка»

Под эффектом Bubble, я имею в виду "всплытие" картинки на передний план, на подобии того, как это сделано в в операционных системах от Apple. В этой статье я расскажу вам как сделать меню с эффектом Bubble, используя только возможности CSS. И хотя этот метод лишён красивого перехода, как

19
мар
9 багов InternetExplorer-а - «Верстка»

Internet Explorer - это проблема, которая портит жизнь большинства веб-разработчиков. Более 60% времени разработки может уходить на решение этих специфичных проблем, что не является эффективным использованием времени. В этой статье я расскажу о самых популярных багах и несоответствиях при

19
мар
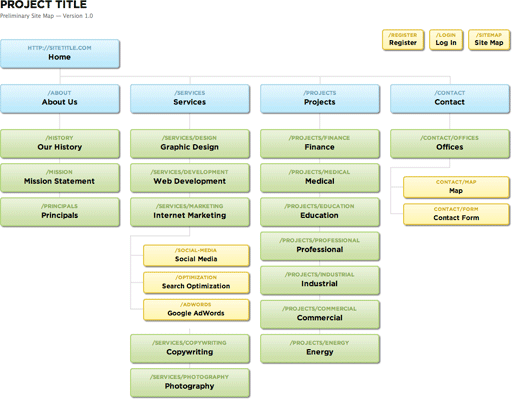
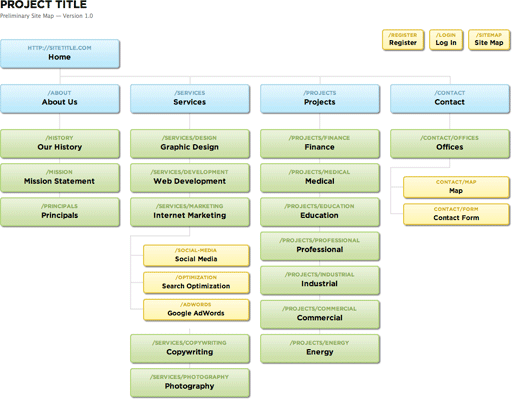
Украшаем карту сайта. SlickMap CSS. - «Верстка»

SlickMap CSS - это набор стилей для отображения карты сайта, на основе HTML с неупорядоченным списком. Он очень удобен для большинства сайтов. Отображает три уровня навигации и дополнительные ссылки. Может быть легко подстроен под дизайн вашего сайта.

19
мар
Поддержка браузерами функции RGBa. - «Верстка»

RGBa - это функция, используемая в CSS для определения цвета с альфа-каналом. Используется она следующим образом: Это позволяет нам заполнить какую-либо область полупрозрачным цветом. Кроме того, мы знаем, что есть очень похожее свойство opacity, но оно применяется ко всем дочерним элементам и

19
мар
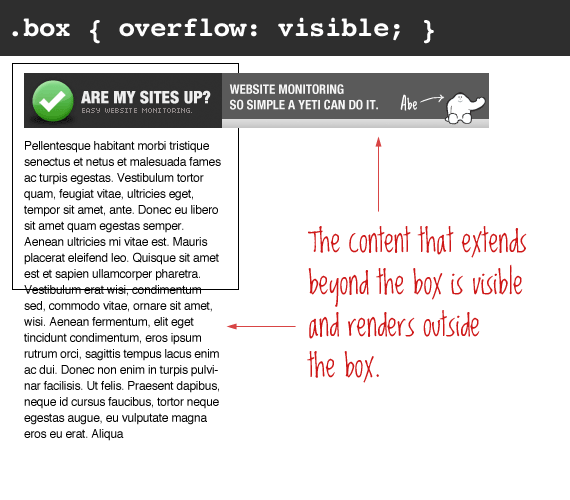
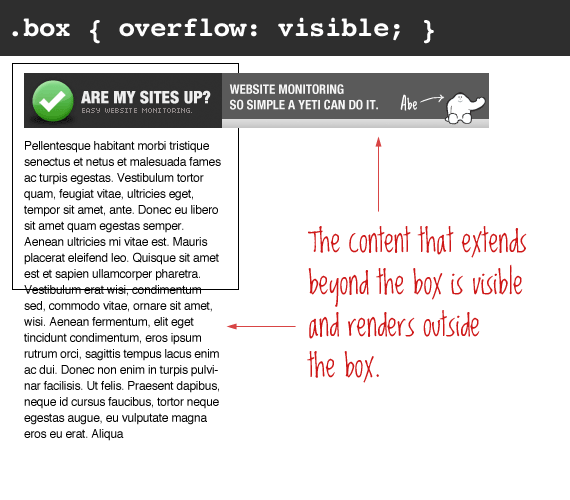
О свойстве Overflow - «Верстка»

Каждый элемент на странице является прямоугольником. Размеры, позиционирование и поведение может регулироваться через CSS. Под поведением я подразумеваю как элемент обрабатывает события когда изменяется контент снаружи и внутри. Например, если вы не установили элементу высоту, то она будет

19
мар
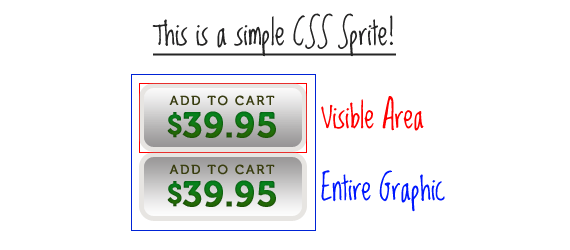
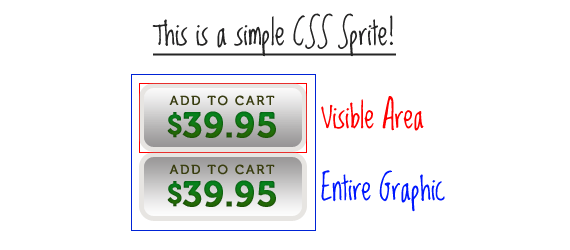
CSS-спрайты: что это, почему это полезно и как их использовать? - «Верстка»

Вы слышали об этом, но... Вы действительно понимаете что это такое? Название слегка вводит в заблуждение, потому что спрайты, в данном случае, это не маленькие картинки, а одно большое изображение. Вы, конечно же, встречались с CSS-трюком, в котором для переключения состояния кнопки использовалось

19
мар
Делаем TAB-контрол. - «Верстка»

Вы, наверное не раз встречали tab-контролы, которые, при переключении вкладок, дёргаются. Это дёрганье может быть вызвано различными причинами, такими как разница в объёме содержимого вкладки, или, например, скрытие одной вкладки перед показом другой. Давайте посмотрим каким образом можно

19
мар
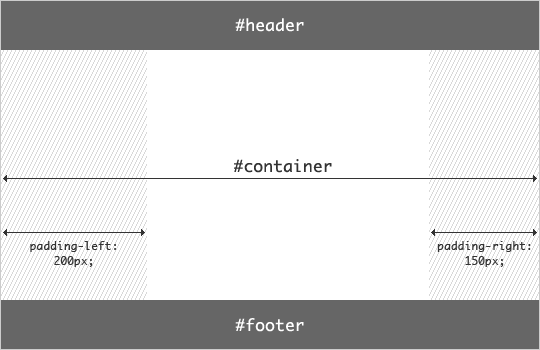
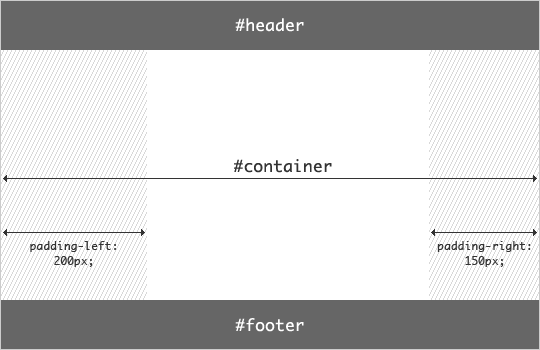
Вёрстка сайта. Ещё один подход. - «Верстка»

Три колонки. Одна - это сайд-бар фиксированной ширины, для вашей навигации. Другая, скажем, для рекламы или фотографий. И, наконец, контент с изменяющейся шириной для полезной информации. Множество статей написано о вёрстке, существует множество шаблонов. Однако большинство существующих решений

19
мар