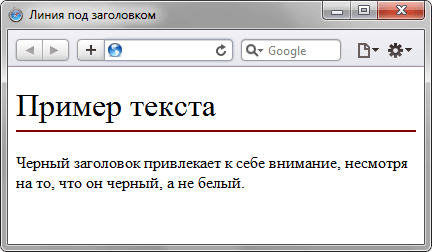
Как добавить подчеркивание к заголовку - «Текст»

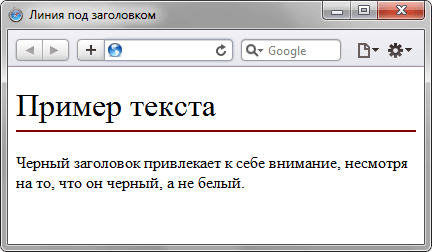
Подчеркивание для блочных элементов вроде тега.; .;можно проводить двояко. Например, линию под текстом устанавливать на всю ширину блока, независимо от объема текста. А также подчеркивание делать только у текста. Далее рассмотрим оба варианта.

24
мар
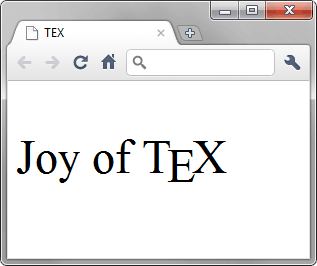
Как мне обойтись без тега - «Текст»

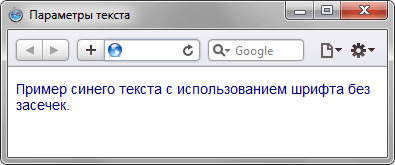
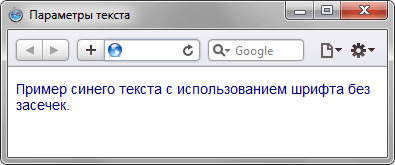
Тег.; .;уже не входит в спецификацию HTML.;4 и не рекомендуется к использованию. Взамен предлагается применять стили. Так, для выбора гарнитуры воспользуйтесь стилевым свойством.; font-family , для размера.;—.; font-size , а для управления цветом.;—.; color , как показано в примере.;1.

24
мар
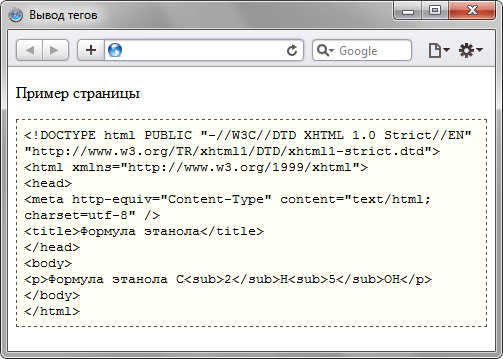
Как отобразить теги на веб-странице - «Текст»

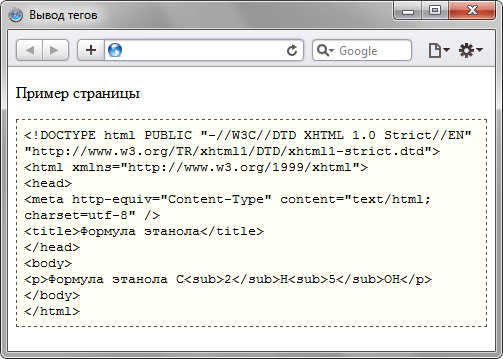
Любые теги никак не показываются в окне браузера, поскольку воспринимаются браузером как команды для вставки элементов и изменения их свойств. Но иногда требуется на веб-странице вывести теги, например, для демонстрации HTML-кода. В этом случае используйте спецсимволы.; .;и.; .;для замены угловых

24
мар
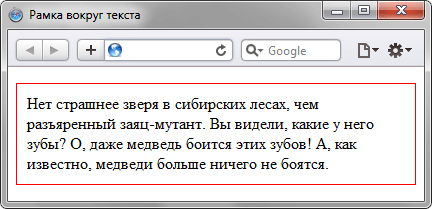
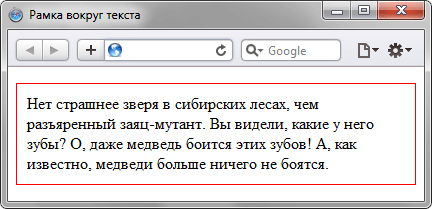
Как добавить вокруг текста рамку определенного цвета - «Текст»

Для создания рамки вокруг текста используйте стилевое свойство border, добавляя его к соответствующему селектору. Например, если для текста применяется тег , то для него надо установить следующий стиль.

24
мар
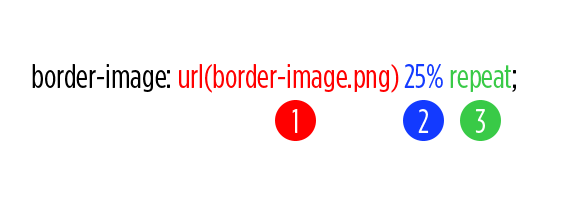
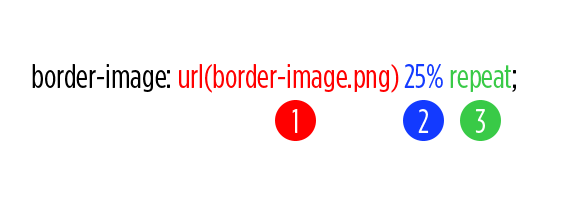
Что такое border-image? - «Учебник CSS»

В CSS3 появилось новое свойство border-image, которое выглядит немного запутанным. Это свойство позволит вам создавать элементы с границей, сформированной из картинки. В этой статье я расскажу как свойство border-image работает с сегодняшними браузерами.

24
мар
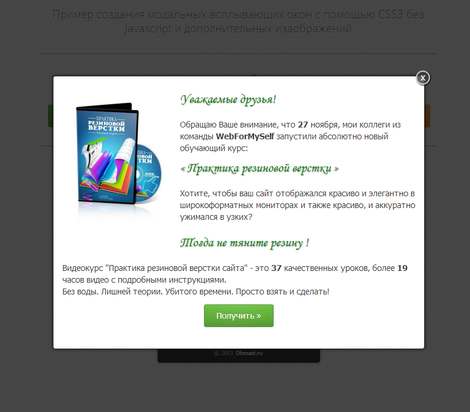
Модальный блок видео на CSS3 - «Самоучитель CSS»

Наглядный пример того, как можно организовать просмотр видео в модальном блоке, исключительно средствами CSS3, без javascript и дополнительных изображений в оформлении. За основу взял модальное окно на чистом CSS, кардинально ничего менять не стал, разве что видоизменил кнопку закрытия, эффект

20
мар
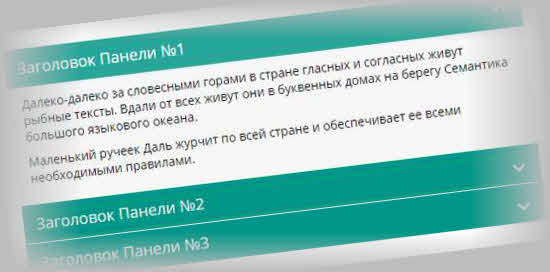
Отзывчивый аккордеон с помощью jQuery - «Самоучитель CSS»

Представляю на ваше рассмотрение очередной вариант блоков с скрытым содержанием в стиле вертикального "аккордеона", плавно раскрывающихся по клику. В интернетах можно легко найти немало интересных решений по созданию "аккордеонов", как горизонтальных так и вертикальных. Очень

20
мар
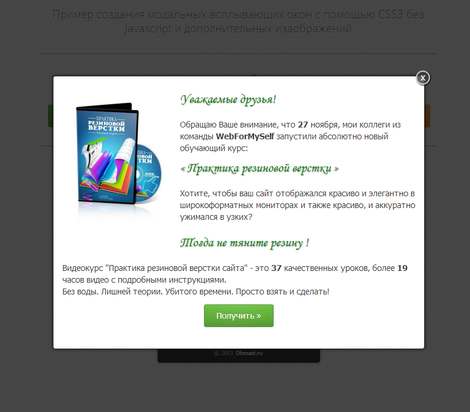
Коллекция модальных окон и форм - «Самоучитель CSS»

Здравствуйте всем. Посмотрел тут на днях внимательно статистику блога и обнаружил, что больший интерес у наших интернет-трудящихся вызывают уроки и примеры по созданию модальных окон. Самыми популярными оказались решения реализации всплывающих окон без использования javascript, исключительно на

20
мар
Чем удобен селектор :any() - «Учебник CSS»

Недавно я наткнулся на селектор, который появился в новой версии браузера FireFox (а также в ночных билдах движка webkit). Называется этот селектор :any(). В этой статье мы рассмотрим для чего он предназначен и чем он может быть нам полезен.

20
мар
Метод data в jQuery - «Учебник CSS»

Метод data в jQuery даёт нам возможность связать произвольные данные с любым объектом документа или javascript, что позволяет сделать ваш код более кратким и читаемым. Начиная с версии jQuery 1.4.3 появилась возможность использовать этот метод для объектов javascript, а также отслеживать изменения

20
мар
20
мар
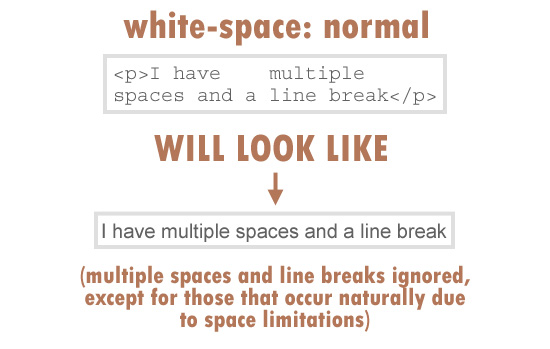
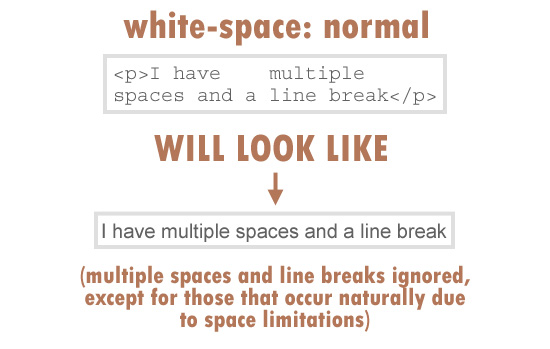
Поговорим о свойстве white-space - «Учебник CSS»

В CSS есть такое полезное свойство, как white-space, которое остаётся без внимания у начинающих верстальщиков. Возможно, вы обходились без него довольно долго, но однажды узнав, что это такое, и как его использовать, вы поймёте как много вы потеряли. В этой статье я постараюсь описать, в чём

20
мар
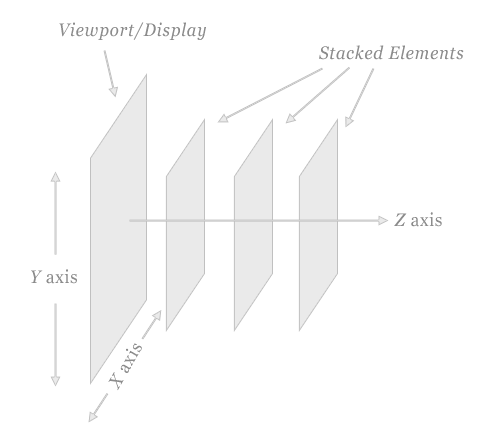
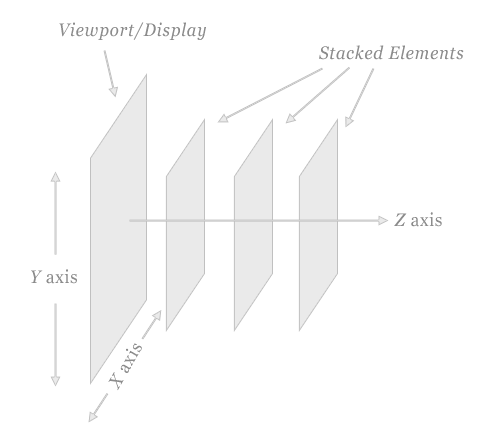
Свойство z-index: детальный обзор - «Учебник CSS»

Большинство CSS свойств просты для понимания. Зачастую, применения какого-либо из них к элементу разметки даёт немедленный результат - стоит только обновить страницу, как видно эффект применения. Однако, есть некоторые свойства, которые сложнее и будут работать только в случае определённых

20
мар