✔Выдвигающаяся верхняя панель на чистом CSS - «Самоучитель CSS»
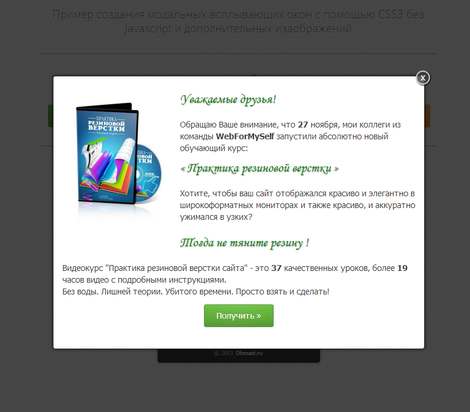
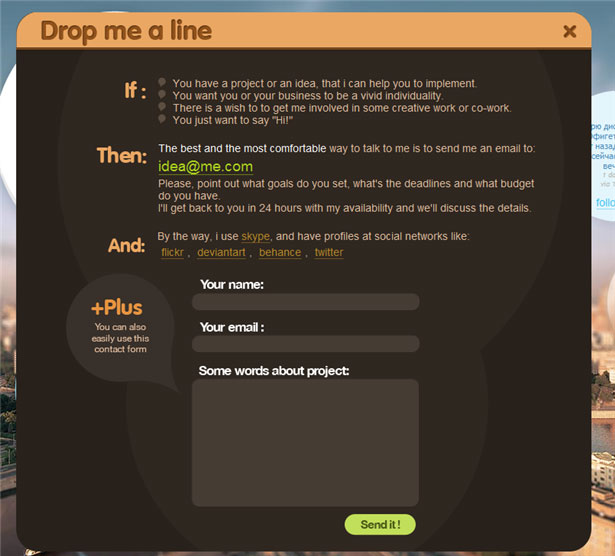
Наверняка вам частенько встречались на страницах сайтов, выдвигающиеся панели различного вида и расположения, высказывающие сверху, снизу, справа или слева на полном автомате, с заданным интервалом времени, или же активируемые по клику. Как правило, в таких панелях размещают скрытую с глаз пользователя до поры до времени, какую-либо дополнительную информацию, важную и не очень. Например формы подписки, виджеты соц.сетей, ссылки, теги, контактные данные и т.д и т.п., короче, всё что угодно.
Существует огромное количество готовых решений реализации выдвижных панелей на javascript, модули и плагины для различных CMS, отдельные плагины jQuery, но совсем немного, попадалось мне на глаза, полностью рабочих способов на чистом CSS.
Давно хотел замутить что-нибудь этакое, механизм использования скрытых чекбоксов хорошо знаком и понятен, да всё как-то руки не доходили. И вот, наткнувшись в пыльных кладовых CodePen на одну интересную разработку, решил поэкспериментировать и выдать на гора, вполне себе рабочий, немного видоизменённый и адаптированный для нашего брата, свой вариант выдвижной верхней панели на чистом CSS, получилось то, что получилось)).
Пример посмотрели, с оригиналом сравнили, и теперь, кому оно надо, давайте вместе разберём, как всё это дело работает. Ещё раз напоминаю, никаких js, только девственно-чистый html и «магия» css, сделают всю работу.
Раскладка Html
Панель состоит из трёх основных элементов: базовый контейнер, блок с содержанием и кнопка открытия/закрытия панели.
<</span>input class="open" id="top-box" type="checkbox" hidden<span style="color: #339933;">> |
Как видите в конструкции панели присутствует флажок Теперь, давайте сформируем стили нашей выдвигающейся панели, для начала, установим размеры базового контейнера, определим цвет фона и его изначальное расположение. В CSS создадим класс С помощью свойства Блок сообщения панели расположен внутри базового контейнера и ему присвоен определённы класс Тегу Стрелки переключателя взяты из пакета шрифт-иконок FontAwesome, соответственно файл стилей этого набора, должен быть предварительно подключён к странице: Вы можете использовать и другой вид переключателя, например, соответствующий текст или символ html. Активируем нашу панель и изменяем состояние переключателя с помощью псевдокласса При срабатывании Для изменения размеров шрифта при просмотре на различных экранах пользовательских устройств, использовал медиа-запросы На этом пожалуй и всё! Выдвигающаяся сверху панель готова к работе, остаётся только наполнить её содержанием. Ещё раз смотрите живой пример, скачивайте архив с исходниками, смело экспериментируйте с различными параметрами и творите, творите, творите... С Уважением, Андрей . Буду всем признателен, если поддержите проект — добавив блог в исключения AdBlock и поделитесь ссылкой на запись в своих соц-сетях:type="checkbox", по-умолчанию скрыт и неактивен. С помощью тега , который оформлен в виде кнопки в css, устанавливаем связь между чекбоксом, т.е., если нажать на label, то сработает input(станет активным). Ну, а с помощью псевдокласса :checked в css устанавливаем связь между скрытым чекбоксом и элементами панели.
Сразу хочу отметить, что кнопка открытия/закрытия не привязана к телу панели, а позиционируется относительно основного контейнера контента страницы CSS3
.top-panel, в котором и пропишем все необходимые нам свойства.
Панель у нас выдвижная, а значит нам нужно её скрыть, делается это очень просто. Устанавливаем абсолютное позиционирование position: absolute;, растягиваем на всю ширину страницы width: 100%;, определяем фиксированный размер высоты панели height: 250px;, и на этот самый размер выносим за верхнюю границу страницы top: -250px;.
Высота панели у вас может быть абсолютно другой, в зависимости от размера содержимого..top-panel {
background: #39464e;
position: absolute;
top: -250px;
left: 0;
width: 100%;
height: 250px;
overflow: auto;
padding: 0;
box-shadow: 0 2px 5px 0 rgba(0,0,0,0.16),0 2px 10px 0 rgba(0,0,0,0.12);
transition: top 400ms cubic-bezier(0.17,0.04,0.03,0.94)box-shadow добавил лёгкую тень, а с помощью transition установил простенький эффект перехода между двумя состояниями панели(открытой и закрытой).class="message", именно в неё мы указываем свойства для всех элементов располагающихся внутри этого бока, цвет и семейство шрифта, размеры изображений и т.д...
Можно конечно спокойно обойтись и без этого дополнительного блока, расположив сообщение непосредственно в базовом контейнере, но при этом теряется гибкость возможных настроек панели.
Сообщение выводится строго по центру и растягивается на заданную ширину max-width: 980px;, значение произвольное, вы можете выбрать совершенно другие размеры./* Блок сообщения */
.message {
color: #fff;
font-weight: 300;
position: relative;
padding: 3em 2em;
margin: 0 auto;
max-width: 980px
/* Заголовок 1 уровня */
.message h1 {
color: #fff
/* Заголовок 2 уровня */
.message h2 {
color: #888
<!-- Яндекс.Директ -->
Далее, определим все необходимые стили для переключателя нашей панели. Для начала скроем с глаз пользователей флажок type="checkbox", не особо мудрствуя, в html тегу пропишем атрибут hidden, который и определяет, отображать объект в окне браузера или нет.<</span>input class="open" id="top-box" type="checkbox" hidden<span style="color: #339933;">> присвоим class="btn", с которым и будем работать в css, чтобы «нарисовать», вполне себе симпатичный переключатель(кнопку):/* Переключатель панели */
label.btn {
display: block;
position: absolute;
right: 50px;
top: 0;
cursor: pointer;
background: #2bbbad;
width: 50px;
border-radius: 0 0 5px 5px;
padding: 8px 5px;
color: #FFF;
line-height: 20px;
font-size: 12px;
text-align: center;
-webkit-font-smoothing: antialiased;
cursor: pointer;
transition: all 400ms cubic-bezier(0.17,0.04,0.03,0.94);
box-shadow: 0 2px 5px 0 rgba(0,0,0,0.16),0 2px 10px 0 rgba(0,0,0,0.12);
z-index: 10
/* Переключатель при наведении */
label.btn:hover {
box-shadow: 0 5px 11px 0 rgba(0,0,0,0.18),0 4px 15px 0 rgba(0,0,0,0.15)
/* Стрелка переключателя вниз */
label.btn:after {
content: 'f078';
font: normal 18px/1 FontAwesome;
text-decoration: inherit<</span>link href="https://maxcdn.bootstrapcdn.com/font-awesome/4.5.0/css/font-awesome.min.css" rel="stylesheet"<span style="color: #339933;">>
По-умолчанию для переключателя определил три состояния, когда панель закрыта — стрелка вниз, при открытой панели — стрелка вверх, ну, и конечно же лёгкий hover-эффект при наведении.:checked:/* Активация панели */
.open:checked ~ .top-panel {
top: 0
.open:checked ~ label.btn {
top: 250px
/* Смещение контейнера страницы */
.open:checked ~ .container {
margin-top: 300px
/* Цвет переключателя при клике */
.open:checked + label.btn {
background: #dd6149
/* Стрелка переключателя вверх*/
.open:checked + label.btn:after {
content: 'f077';
font: normal 18px/1 FontAwesome:checked, так же происходит и смещение вниз, на заданную величину margin-top: 300px, блока с основным содержанием страницы.@media. Учитывая современные реалии, думаю совсем не лишнее дополнение:@media only screen and (max-width: 400px) {
body {
font-size: 90%
@media only screen and (max-width: 800px) {
body {
font-size: 100%
@media only screen and (min-width: 1100px) {
body {
font-size: 120%
Смотрите также