✔Создание эффективного Hero Image изображения для сайта (8 советов) - «Веб-дизайн»
Пользователю требуется всего 50 миллисекунд, чтобы составить мнение о любом сайте? У веб-разработчиков и дизайнеров реально очень мало времени, чтобы произвести хорошее впечатление на человека при посещении ресурса. Именно поэтому так важно правильное оформление главной страницы + шапки сайта, которую все видят в первую очередь.
Многие веб-проекты в сети объединяет один общий способ привлечения внимания аудитории – использование ярких красочных дизайнов, в частности — размещение крупного фонового изображение или баннера большого размера в верхней части вебсайта. Его еще называют «hero image».

Это «главное изображение» — не просто красивая иллюстрация на сайте для захвата внимания, оно должно стать чем-то большим. Разработчикам нужно постараться сделать мощный инструмент визуальной коммуникации, который сможет увеличить продажи и станет реальным «героем» вашего онлайн-бизнеса.
В нашем переводе оригинальной статьи найдете восемь полезных советов, помогающих создать правильный hero image – такой, который бы привлекал внимание, содействовал конвертации пользователей в постоянных клиентов и стал бы полезным дополнением к дизайну вашего вебсайта.
1. Используйте релевантные изображения
Это очень важный момент. Подходящая качественная графика поможет повысить общую оценку сайта, в то время как неправильно подобранная иллюстрация рискует испортить все впечатление от дизайна.
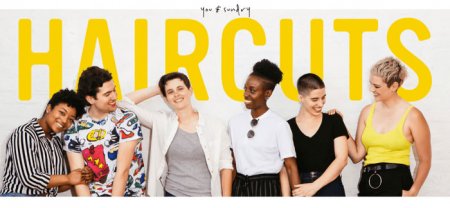
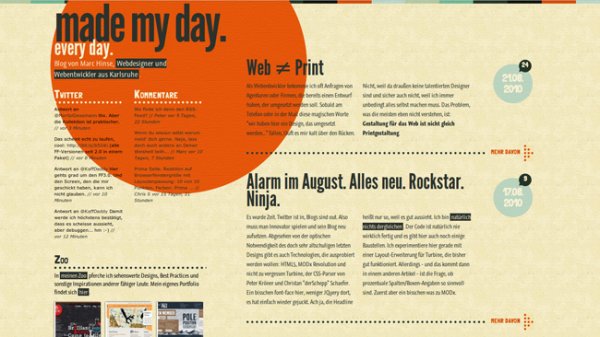
При выборе hero image отдавайте предпочтение картинкам, которое соответствуют тематике, контенту и идее сайта, например, как сделано здесь. В противном случае, hero image и контент будут несогласованными – это запутает пользователя, и он покинет сайт.

Материалы из фотостоков на главной – это уже клише. В них нет ничего плохого, но если вы действительно хотите быстро ознакомить пользователей с главной идеей своего сайта, или не желаете быть похожими на многие другие компании, тогда вам лучше избегать данного подхода. В основном это нерелевантные фотки, которые не вызывают большого интереса у юзеров.
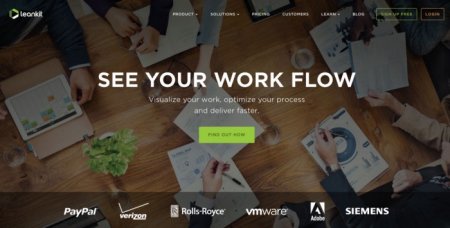
2. Создайте из hero image ослепительный шедевр
Как правильно сказал Сол Басс: «Дизайн – это визуальное мышление». Действительно, это тот же контент, только представленный в виде изображения. Он позволяет выделить информационное наполнение веб-страницы.
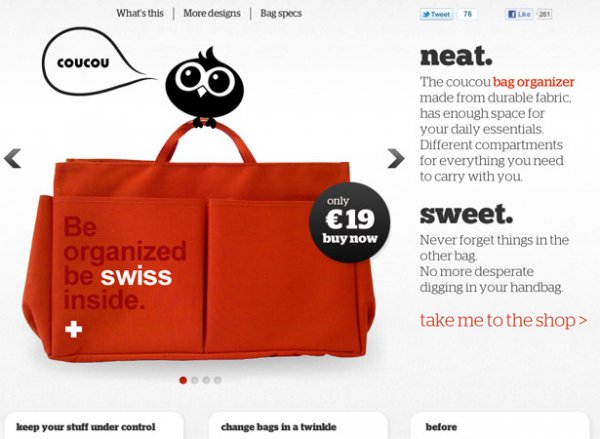
Тщательно продуманный баннер hero image будет радовать глаз и захватывать внимание пользователей. Посмотрите на этот отличный пример от Apple.

Совет: главная картинка не должна презентовать всю-всю информацию, желательно подчеркнуть лишь ключевые и наиболее важные моменты.
3. Старайтесь быть эмоциональными
Согласно проведенным опросам, в 70% потребительская лояльность и решение совершить покупку формируется на основе эмоций. Если ваш графический баннер наделен индивидуальностью и сюжетом, то он обязательно вызовет ответный отклик у посетителей. Выразительные, вдохновляющие изображения превращают неодушевленный продукт или корпорацию во что-то такое, что способно вызывать нормальные человеческие чувства.
Эффективный веб-дизайн, отражающий эмоции, создается в первую очередь для людей, а не для показателей, алгоритмов или поисковых SEO роботов. И это правило работает во всех случаях – для товаров, крупных компаний или индивидуальных предпринимателей.

Использование эмоций для контакта с вашей аудиторией – отличный способ вызвать позитивное отношение пользователей, которое помогает сформировать потребительскую лояльность и доверие к бренду.
4. Графика высокого качества
Картинки не должны быть размытыми или заретушированными. Фотки плохого качества выглядят неприглядно, вдобавок пользователям трудно понять, что на них изображено. Применение в вебдизайне подобных вариантов говорит об отсутствии профессионализма. Баннер hero image – это лицо вашего бренда, поэтому старайтесь избегать использования «запикселированных» изображений (если только они не являются произведениями пиксель арта).

Совет: если вы не хотите, чтобы картинки выглядели размытыми, лучший способ – пользоваться при разработке сайта векторными графическими редакторами, такими как Adobe Illustrator и др.
5. Добавьте CTA элементы, чтобы улучшить процент конверсии
Чаще всего в качестве призыва к действию (CTA) используют именно кнопки, размещенные поверх большого изображения в верхней части экрана. Очень важно достичь визуальной гармонии между hero image, контентом и CTA-кнопкой, особенно если вы разрабатываете landing page.
Когда контент размещается поверх фотографии, веб-дизайнеры обычно корректируют ее контрастность или яркость. Это необходимо для того, чтобы текст/кнопка были хорошо заметны.

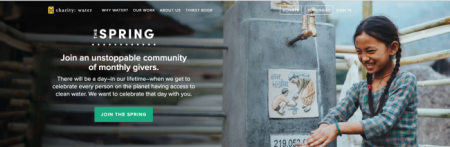
В приведенном выше примере hero image служит поддержкой оформлению шапки страницы, привлекая внимание пользователей к CTA-элементу (кстати, взгляд девочки также направлен в сторону текстового блока с кнопкой). Кроме того, часть фона преднамеренно затемнена, чтобы лучше был виден белый шрифт.
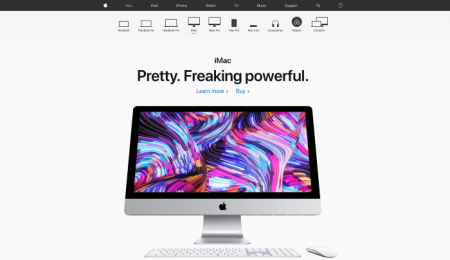
6. Используйте контрасты
Одна из главных наших задач – завоевать внимание посетителей. В известной рекламе iPod умело использован контраст для привлечения внимания аудитории к аудиоплееру. Темный силуэт и наушники белого цвета четко выделяются на светло-зеленом фоне.

7. Оптимизируйте изображение под разные размеры экрана
Убедитесь, что размер фотки соответствует размеру дисплеев любых устройств. Адаптируйте картинку под разные платформы, даже если для этого придется изменить ее размер.

Совет: используйте инструменты, которые позволяют корректировать размеры изображений. Например, Cloudinary – облачный веб-проект, позволяющий отслеживать контрольные точки картинки в интерактивном режиме.
8. Дайте волю творческому воображению
Креативные иллюстрации и рисованные веб-дизайны быстро становятся популярной альтернативой простым баннерам hero image. Они предоставляют дизайнерам некоторые преимущества по сравнению с «традиционными» фотографиями, например:
дают больше возможностей для передачи информации о разных абстрактных понятиях, которые трудно запечатлеть в одном кадре.
их легче подстроить под конкретный бренд — это помогает легко связать философию вашей компании, делающую ее уникальной, предоставляемые услуги и даже вашу команду в едином образе.

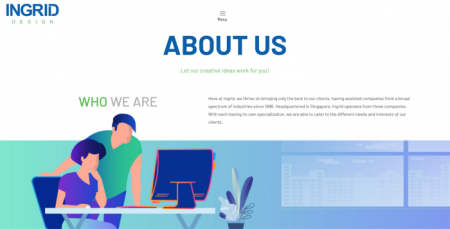
Выше показан отличный пример от агентства графического дизайна в Сингапуре – Ingrid Design, которое с 1998 года успешно оказывает услуги компаниям из самых разных отраслей.
Совет: если вы размещаете несколько иллюстраций, убедитесь, что они гармонично сочетаются друг с другом – как если бы они были нарисованы одним и тем же художником. Ingrid Design последовательно используют во всей своей графике плавные цветовые переходы – градиенты.

Заключение. Hero image — эффективный инструмент улучшения дизайна любого веб-проекта. Вам лишь надо запомнить пару простых правил: картинки должны быть высокого качества, соответствовать остальному контенту и быть интересными для просмотра. Все элементы визуального оформления веб-страницы следует делать хорошо заметными и читаемыми, чтобы пользователи быстро понимали их основной смысл и посыл.