"Иван-царевич и серый волк". Соцсети шутят об идее белоруса выступить голым на "Евровидении" - «Интернет и связь»

В понедельник стало известно, что представитель Беларуси на международном песенном конкурсе «Евровидение-2016» Александр Иванов (Ivan) планирует выйти на сцену обнаженным в окружении нескольких волков...

21
мар
clip

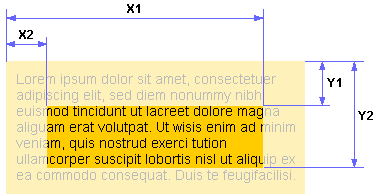
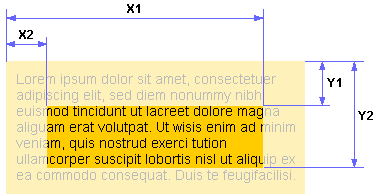
Свойство.; clip .;определяет область позиционированного элемента, в которой будет показано его содержимое. Все, что не помещается в эту область, будет обрезано и становится невидимым. На данный момент единственно доступная форма области.;— прямоугольник. Все остальное остается только в мечтах.

21
мар
clear

Устанавливает, с какой стороны элемента запрещено его обтекание другими элементами. Если задано обтекание элемента с помощью свойства.; float , то clear .;отменяет его действие для указанных сторон.

21
мар
caption-side

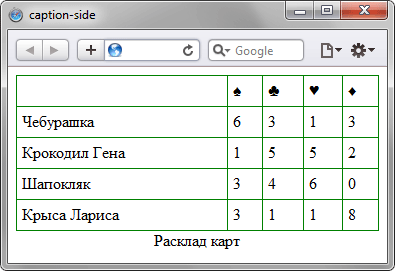
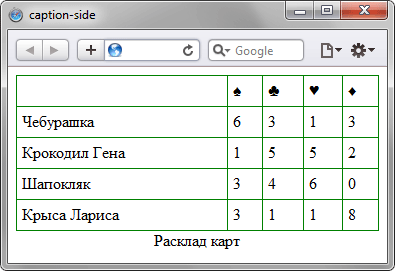
Определяет положение заголовка таблицы, который задается с помощью тега.; , относительно самой таблицы. Свойство.; caption-side .;выводит заголовок до или после таблицы, а выравнивание текста по правому или левому краю устанавливается через свойство.;text-align. Браузер Firefox также поддерживает

21
мар
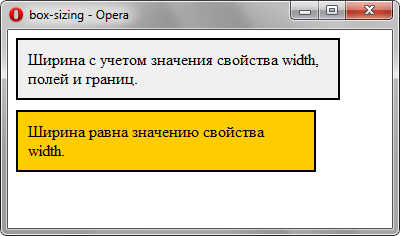
box-sizing

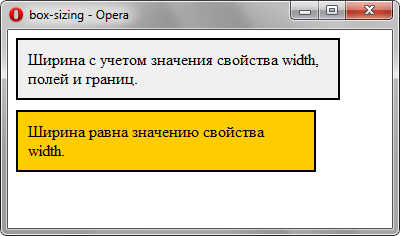
Применяется для изменения алгоритма расчета ширины и высоты элемента. Согласно спецификации CSS ширина блока складывается из ширины контента (width), значений отступов (margin), полей (padding) и границ (border). Аналогично обстоит и с высотой блока. Свойство.;box-sizing.;позволяет изменить этот

21
мар
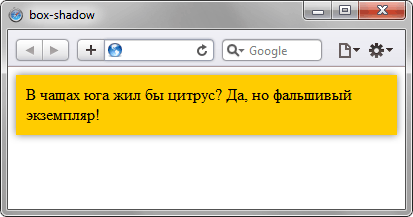
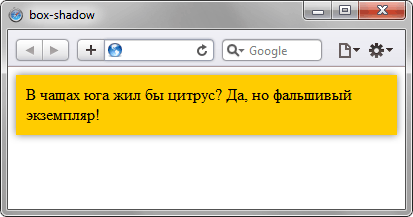
box-shadow

Добавляет тень к элементу. Допускается использовать несколько теней, указывая их параметры через запятую, при наложении теней первая тень в списке будет выше, последняя ниже. Если для элемента задается радиус скругления через свойство.; border-radius , то тень также получится с закругленными

21
мар
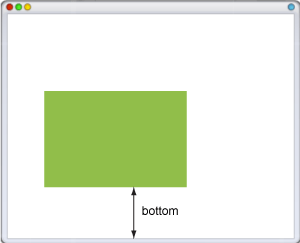
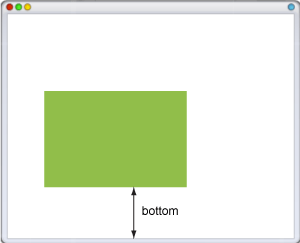
bottom

Устанавливает положение нижнего края содержимого элемента без учета толщины рамок и отступов. Отсчет координат зависит от свойства.; position , оно обычно принимает значение.; relative .;(относительное положение) или.; absolute .;(абсолютное положение).

21
мар
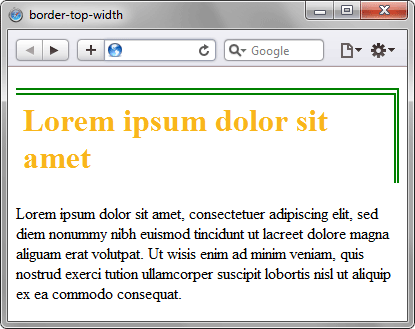
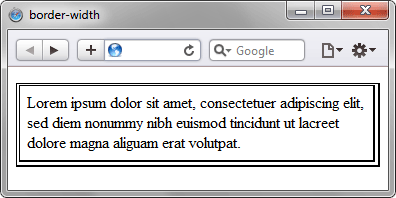
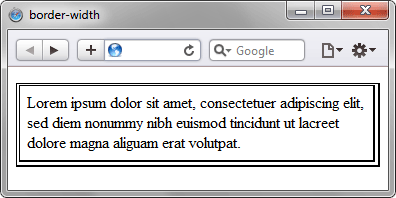
border-width

Задает толщину границы одновременно на всех сторонах элемента или индивидуально для каждой стороны. Способ изменения толщины зависит от числа значений.

21
мар
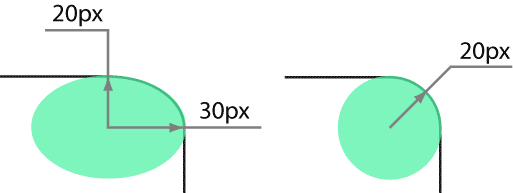
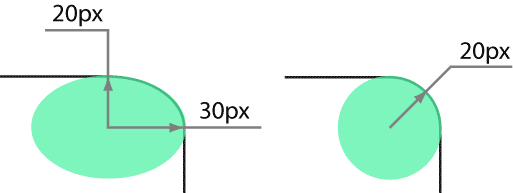
border-top-right-radius

Устанавливает радиус скругления правого верхнего уголка рамки. Если рамка не задана, то скругление также происходит и с фоном.

21
мар
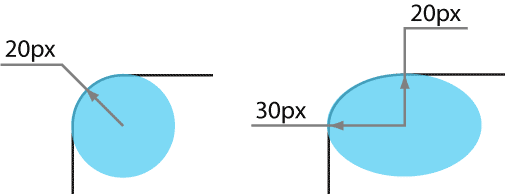
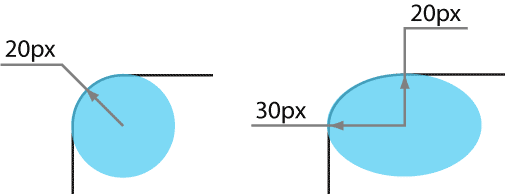
border-top-left-radius

Устанавливает радиус скругления левого верхнего уголка рамки. Если рамка не задана, то скругление также происходит и с фоном.

21
мар