Transcend JetDrive Go 500: флешки на 32 и 64 Гбайт для iOS-устройств - «Новости сети»

Компания Transcend Information анонсировала универсальный флеш-брелок для iOS-устройств JetDrive Go 500. С помощью этого гаджета пользователи iPhone, iPad и iPod touch смогут легко синхронизировать данные между устройствами и переносить их на компьютер. Ультракомпактный накопитель JetDrive Go 500

16
мар
Google запускает новые форматы рекламы приложений - «Интернет»

Google расширяет функционал своей рекламной платформы еще одним инструментом. С помощью Trial Run Ads мобильные пользователи смогут протестировать выбранное приложение, не выходя из поисковой выдачи.

16
мар
Instagram изменит алгоритм отображения публикаций - «Интернет»

Instagram изменит схему показа фотографий пользователям. Теперь вместо последних (по дате добавления) вначале выдачи будут выводиться самые популярные снимки.

16
мар
Классы - «CSS»

Классы применяют, когда необходимо определить стиль для индивидуального элемента веб-страницы или задать разные стили для одного тега. При использовании совместно с тегами синтаксис для классов будет следующий.

16
мар
Селекторы тегов - «CSS»

В качестве селектора может выступать любой тег HTML, для которого определяются правила форматирования, такие как: цвет, фон, размер и т..;д. Правила задаются в следующем виде.

16
мар
Значения стилевых свойств - «CSS»

Всё многообразие значений стилевых свойств может быть сведено к определённому типу: строка, число, проценты, размер, цвет, адрес или ключевое слово.

16
мар
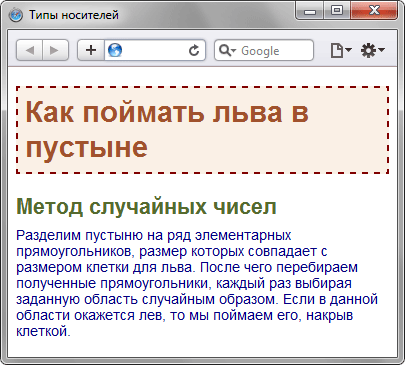
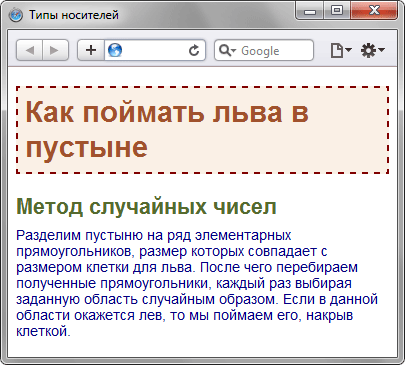
Типы носителей - «CSS»

Широкое развитие различных платформ и устройств заставляет разработчиков делать под них специальные версии сайтов, что достаточно трудоёмко и проблематично. Вместе с тем, времена и потребности меняются, и создание сайта для различных устройств является неизбежным и необходимым звеном его развития.

16
мар
Способы добавления стилей на страницу - «CSS»

Для добавления стилей на веб-страницу существует несколько способов, которые различаются своими возможностями и назначением. Далее рассмотрим их подробнее.

16
мар
Преимущества стилей - «CSS»

Стили являются удобным, практичным и эффективным инструментом при вёрстке веб-страниц и оформления текста, ссылок, изображений и других элементов. Несмотря на явные плюсы применения стилей, рассмотрим все преимущества CSS, в том числе и незаметные на первый взгляд.

16
мар
Введение в CSS - «CSS»

После знакомства с HTML разработчики сайтов разделяются на две основные категории. Одна часть считает, что с помощью HTML на сайте можно создавать всё или практически всё, другая же понимает, что в целом средств разметки недостаточно для оформления веб-документов. Действительно, HTML лишь первый

16
мар
Установил путь к рисунку как /images/pic.gif, но рисунок не отображается на веб-странице. Почему? - «Изображения»

Слэш (символ /) перед именем файла или папки обозначает, что отсчет ведется от корня сайта. Соответственно, путь /images/pic.gif следует понимать так. В корне сайта находится папка с именем images, а в ней располагается файл pic.gif. Данный способ записи работает под управлением веб-сервера,

16
мар
Почему изображения на странице видны только на моем компьютере и не отображаются на другом? - «Изображения»

При добавлении картинок с помощью программ для редактирования HTML-документа, программы нередко указывают локальный путь к графическому файлу, который начинается с ключевого слова file:///. Например, рисунок находится по адресу c:wwwimagessample.gif, тогда путь к нему будет записываться как

16
мар
Как добавить картинку на веб-страницу? - «Изображения»

Для добавления изображения в документ применяется тег , его атрибут src определяет путь к графическому файлу, который должен быть в формате GIF, PNG или JPEG. Также для тега необходимо указать обязательный атрибут alt, он описывает альтернативный текст, видимый при загрузке изображения или

16
мар
Как зафиксировать слой, чтобы он оставался на одном месте при прокрутке страницы? - «Вёрстка»

«Замораживание» слоя в определённом месте веб-страницы происходит с помощью стилевого свойства position со значением fixed. При этом положение слоя не меняется даже при прокрутке страницы с помощью скроллинга. Сами координаты слоя задаются через свойства left, right, top и bottom, которые

16
мар










