✔Как зафиксировать слой, чтобы он оставался на одном месте при прокрутке страницы? - «Вёрстка»
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 7.0+ | 1.0+ | 6.0+ | 1.0+ | 1.0+ | 2.3+ | 5.0+ |
Задача
Задать положение блочного элемента, чтобы он всегда оставался на одном месте при прокрутке страницы.
Решение
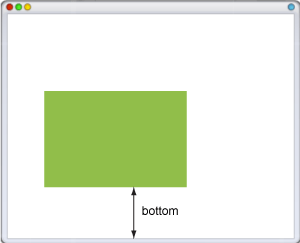
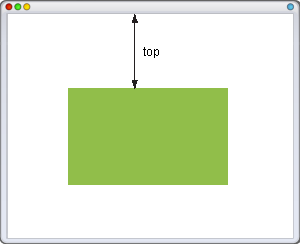
«Замораживание» элемента в определённом месте веб-страницы происходит с помощью стилевого свойства position со значением fixed. При этом положение элемента не меняется даже при прокрутке страницы с помощью скроллинга. Сами координаты задаются через свойства left, right, top и bottom, которые соответственно определяют положение от левого, правого, верхнего и нижнего края окна браузера (пример.;1).
Пример 1. Использование position
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Фиксированное меню</title>
<style>
.menu {
position: fixed; /* Фиксированное положение */
right: 10px; /* Расстояние от правого края окна браузера */
top: 20%; /* Расстояние сверху */
padding: 10px; /* Поля вокруг текста */
background: #ffe; /* Цвет фона */
border: 1px solid #333; /* Параметры рамки */
.text {
height: 1000px;
</style>
</head>
<body>
<div class="menu">Меню</div>
<div class="text"></div>
</body>
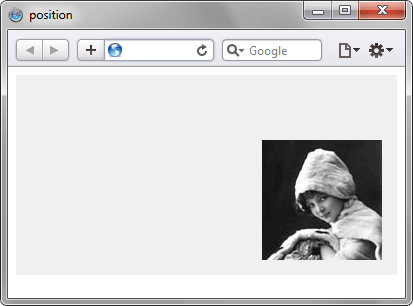
</html>Результат данного примера показан на рис..;1. Обратите внимание, что положение элемента не меняется при прокрутке страницы вниз.
.;
Рис. 1. Положение блока с меню