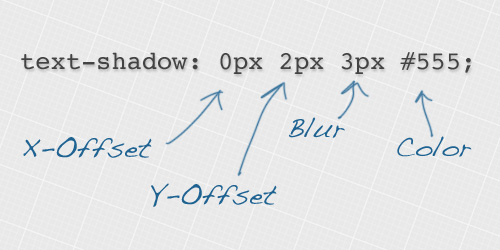
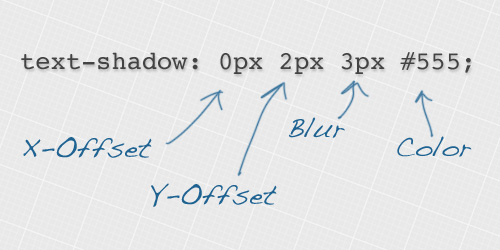
Текстовые эффекты с помощью свойства text-shadow в CSS3 - «Верстка»

Раньше создать интересные текстовые эффекты, например, сложную тень (самая банальная тень не в счет) можно было только силами графического редактора, вроде Adobe Photoshop, и то, как понимаете на выходе можно было получить только картинку в формате .gif, .png или .jpg. Но с развитием стандартов

18
мар