widows

Свойство.; widows .;задает минимальное число строк текста, которое располагается на следующей странице при печати документа. Это свойство работает в том случае, если весь текст размещается на двух и более печатных страницах. Если значение свойства.; widows .;конфликтует со значением.; orphans ,

23
мар
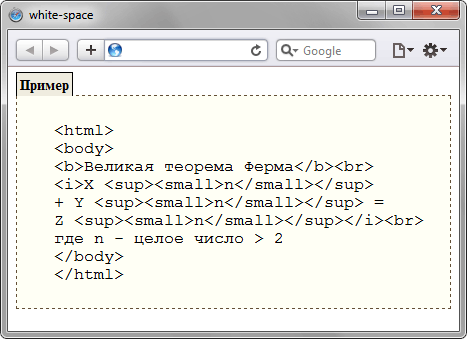
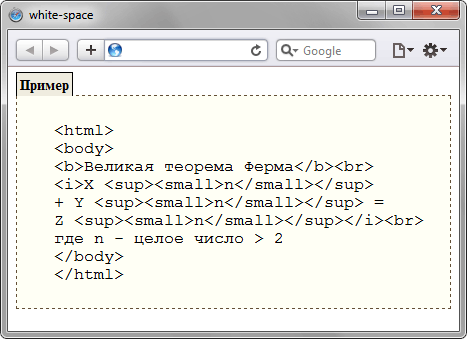
white-space

Свойство.; white-space .;устанавливает, как отображать пробелы между словами. В обычных условиях любое количество пробелов в коде HTML показывается на веб-странице как один. Исключением является тег.; , помещенный в этот контейнер текст выводится со всеми пробелами, как он был отформатирован

23
мар
visibility

Предназначен для отображения или скрытия элемента, включая рамку вокруг него и фон. При скрытии элемента, хотя он и становится не виден, место, которое элемент занимает, остается за ним. Если предполагается вывод разных элементов в одно и то же место экрана, для обхода этой особенности следует

22
мар
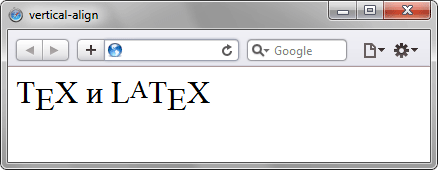
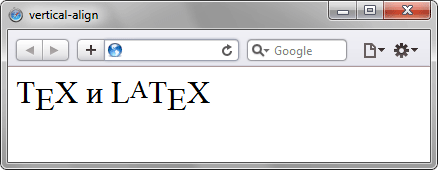
vertical-align

Выравнивает элемент по вертикали относительно своего родителя, окружающего текста или ячейки таблицы.

22
мар
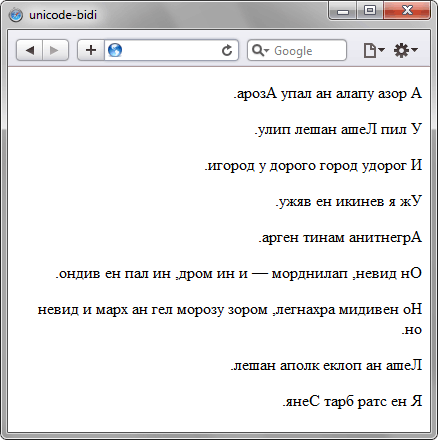
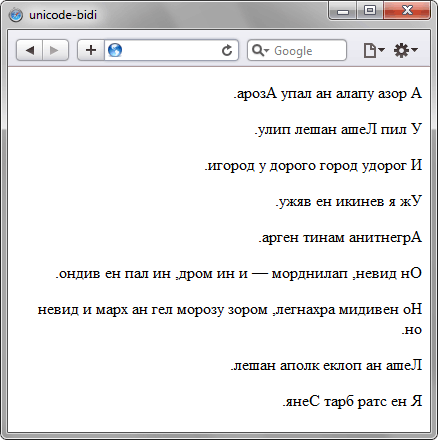
unicode-bidi

В европейских языках чтение текста происходит слева направо, в то время как есть языки, где текст читается справа налево. При смешении в одном документе разных по написанию символов (русского с ивритом, к примеру) в системе юникод, их направление определяется браузером из характеристик и

22
мар
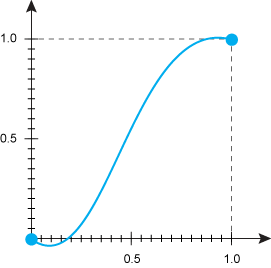
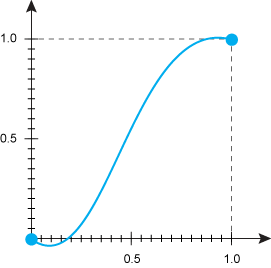
transition-timing-function

Устанавливает, насколько быстро должно изменяться значение стилевого свойство для которого применяется эффект перехода. transition-timing-function.;представляет собой математическую функцию, показывающую, как быстро по времени меняется указанное через transition-property значение свойства.

22
мар
transition-property

Устанавливает имя стилевого свойства, значение которого будет отслеживаться для создания эффекта перехода.

22
мар
transition-duration

Задаёт время в секундах или миллисекундах, сколько должна длиться анимация перехода до её завершения. По умолчанию значение равно 0s, это означает, что никакой анимации нет, переход происходит мгновенно. Можно указать несколько значений, перечисляя их через запятую. Каждое значение применяется к

22
мар
transition-delay

Свойство.;transition-delay.;устанавливает время ожидания перед запуском эффекта перехода. Значение.;0s.;или.;0ms.;запускает анимацию сразу же. Отрицательное значение также включает анимацию без задержек, но может привести к изменению вида начала анимации. Допустимо указывать несколько значений,

22
мар
transition

Универсальное свойство, которое позволяет одновременно задать значения.; transition-property ,.; transition-duration ,.; transition-timing-function .;и.; transition-delay . Устанавливает эффект перехода между двумя состояниями элемента, они могут быть определены с помощью псевдоэлемента.; :hover

22
мар
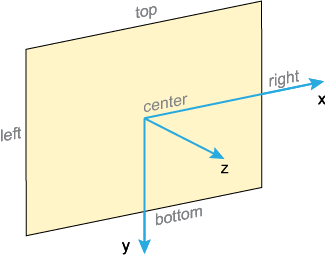
transform-origin

Устанавливает координаты точки, относительно которой будет происходить трансформация элемента.

22
мар
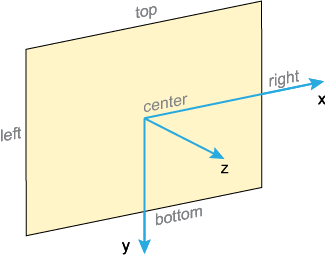
transform

Трансформирует элемент, в частности, позволяет его масштабировать, вращать, сдвигать, наклонять, а также комбинировать виды трансформаций.

22
мар
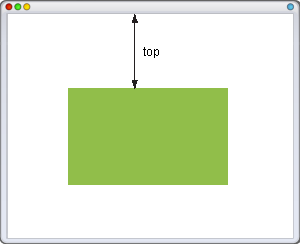
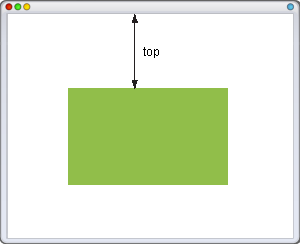
top

Для позиционированного элемента определяет расстояние от верхнего края родительского элемента до верхнего края дочернего элемента. Отсчет координат зависит от значения свойства.; position . Если оно равно.; absolute , в качестве родителя выступает окно браузера и положение элемента определяется от

22
мар
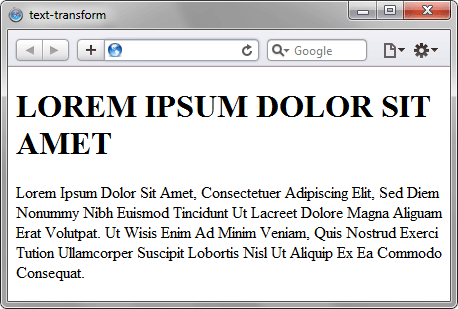
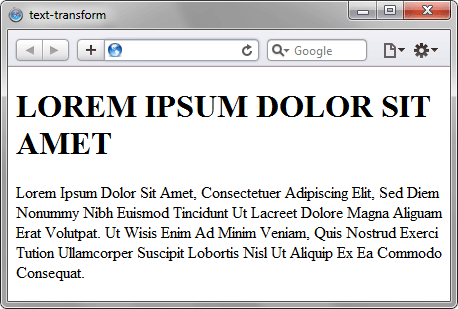
text-transform

Управляет преобразованием текста элемента в заглавные или прописные символы. Когда значение отлично от.; none , регистр исходного текста будет изменен.

22
мар










